react-do-painting
Features
A browser-ready efficient drawing board.
- Zero dependency.
- Support for drawing strokes.
- Built-in support for both redo and clear.
- Ability to save screenshot.
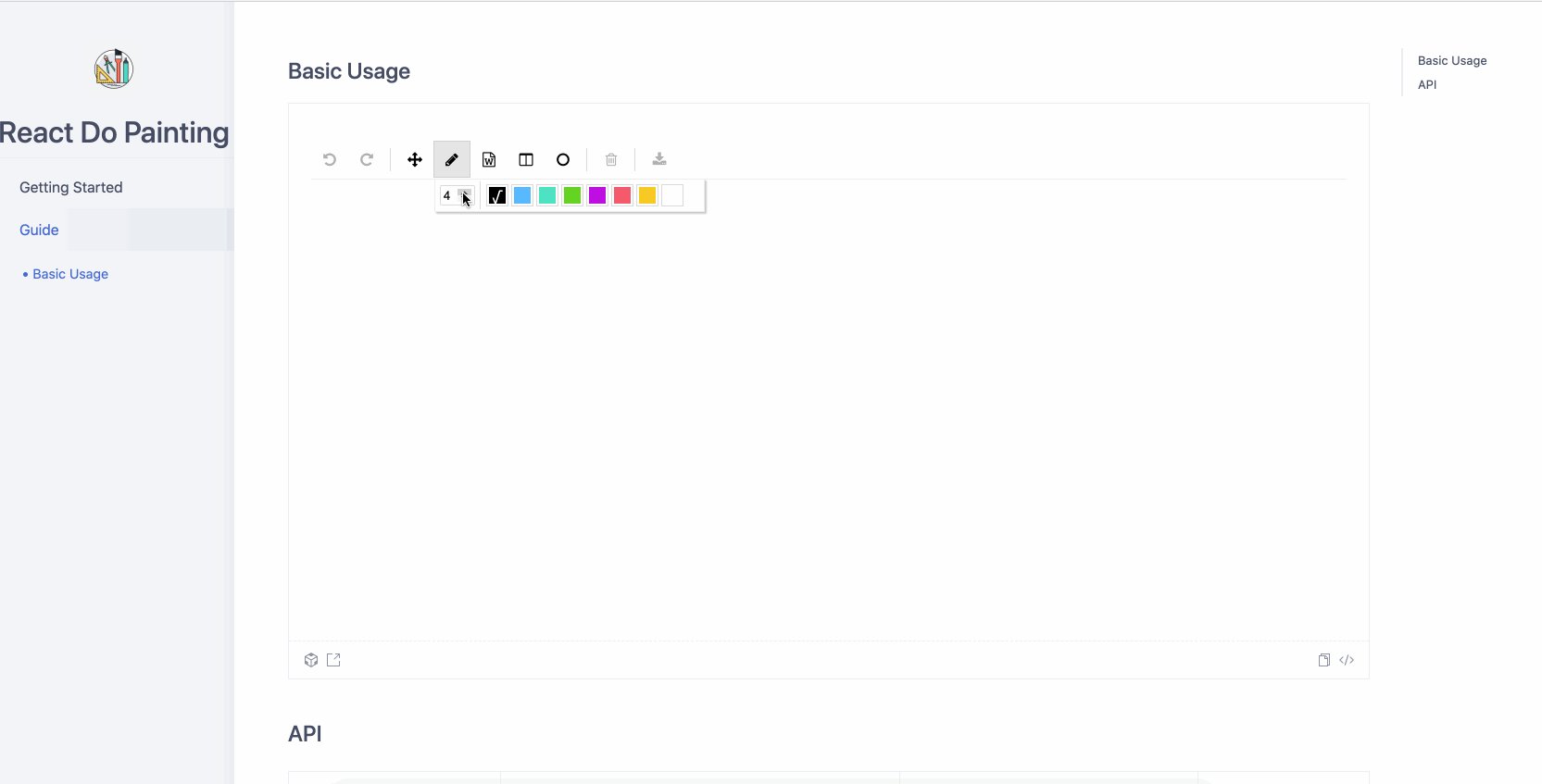
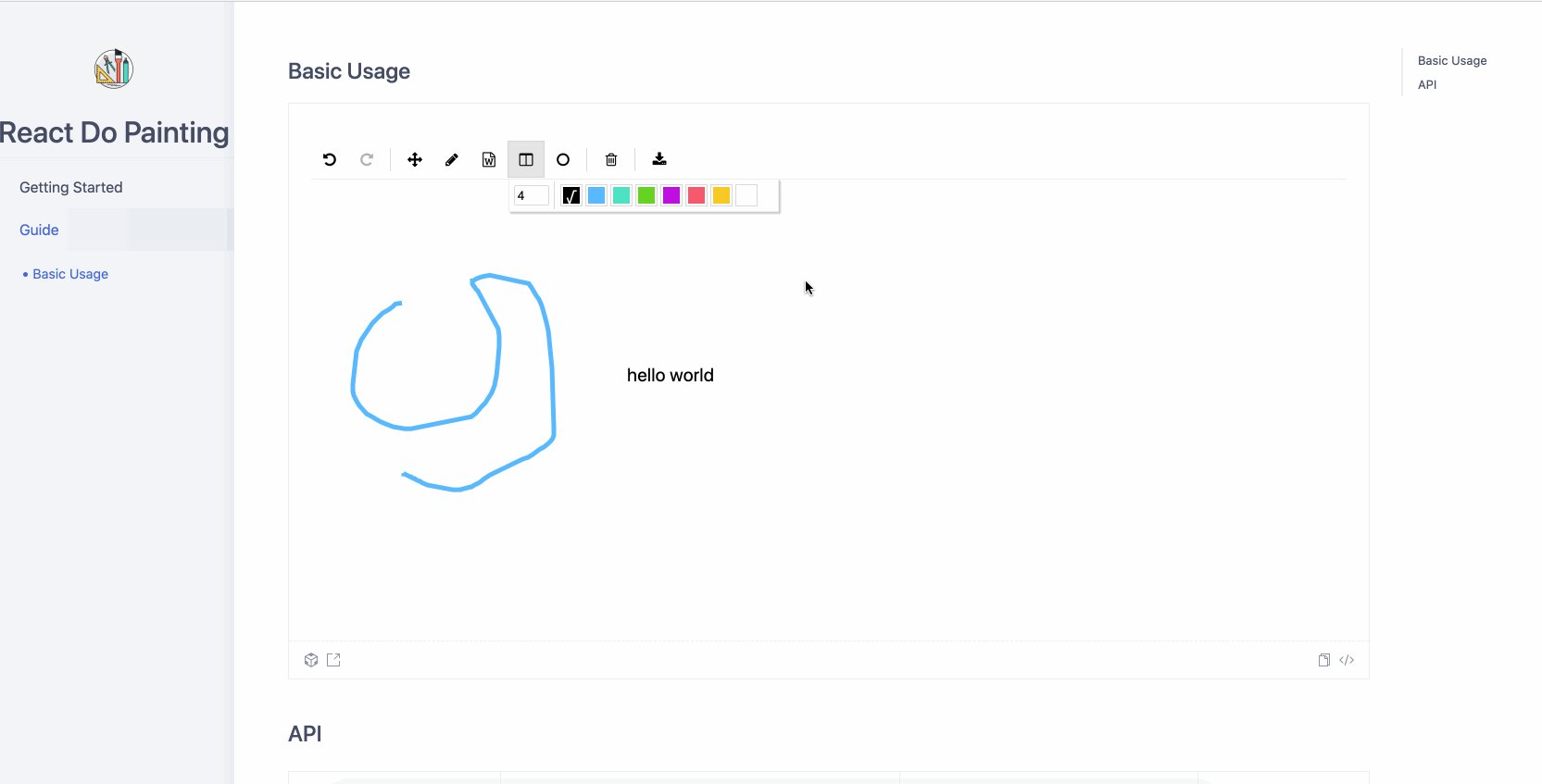
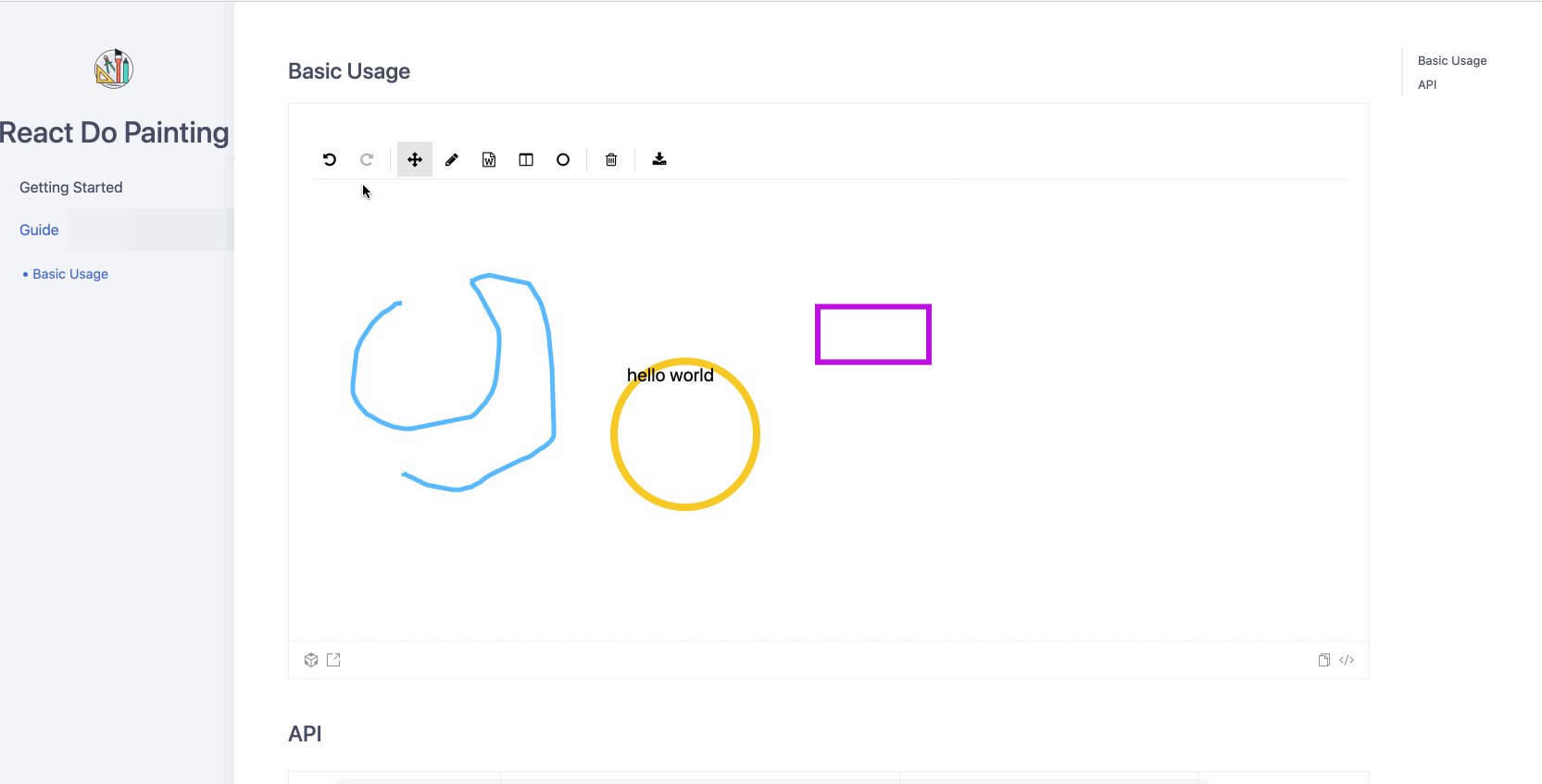
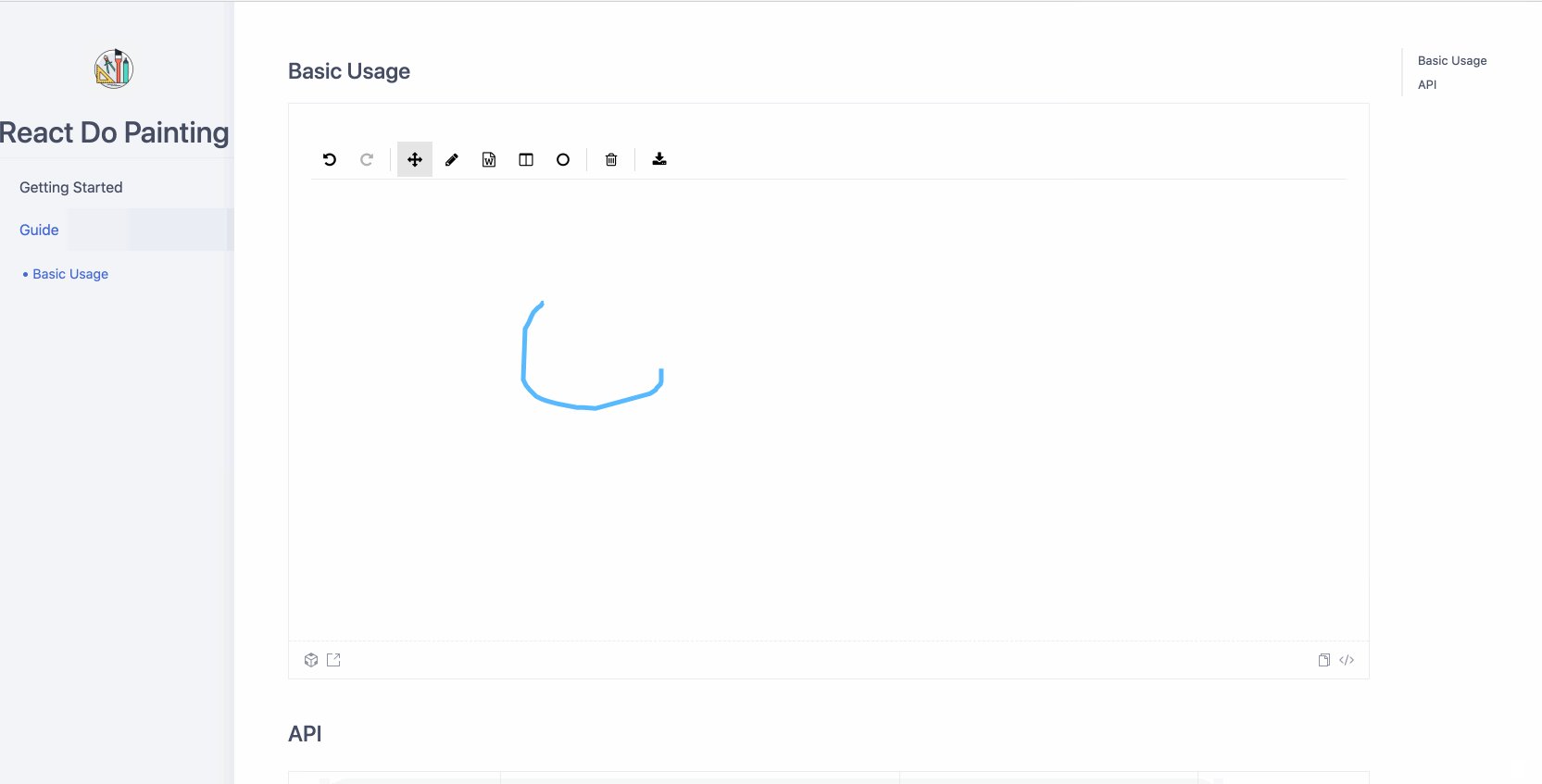
Demo

Install
yarn
yarn add react-do-paintingnpm
npm install react-do-painting --saveQuick Start
import { ReactDoPainting } from 'react-do-painting'
export default function Example() {
return <ReactDoPainting style={{ width: 500, height: 400 }} />
}