CanvasJS React Charts - Official
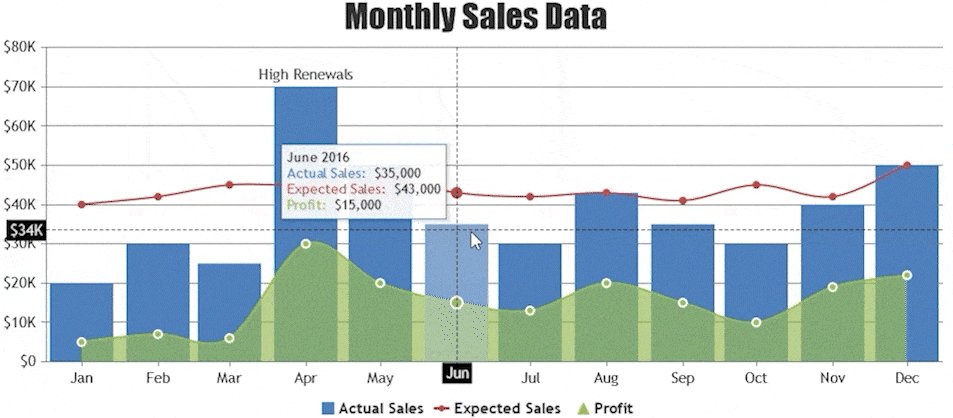
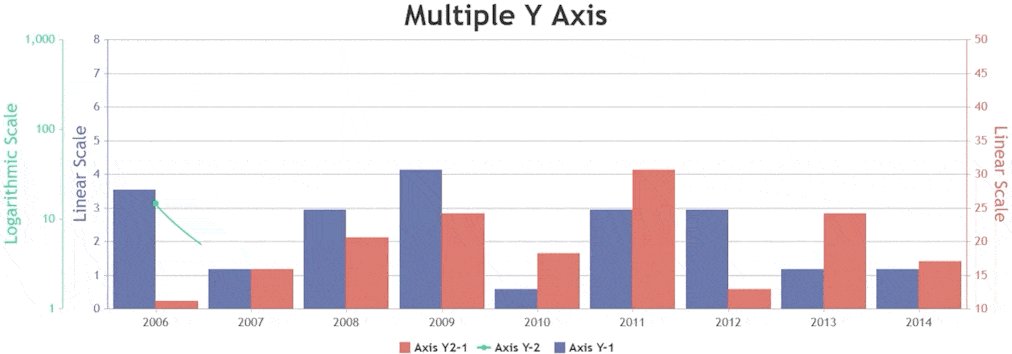
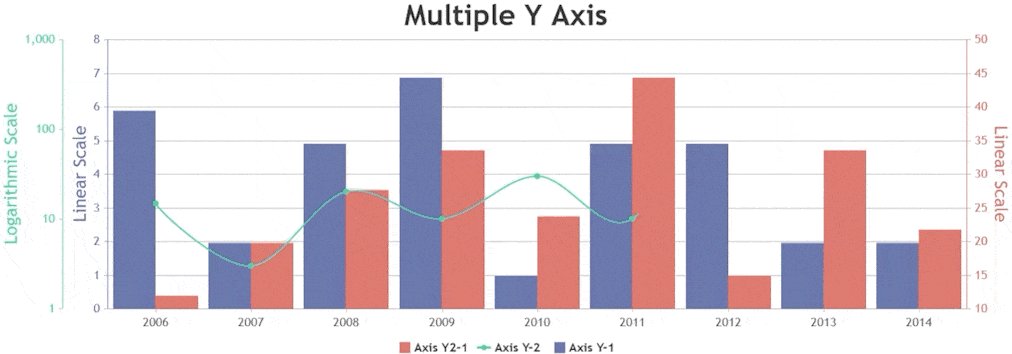
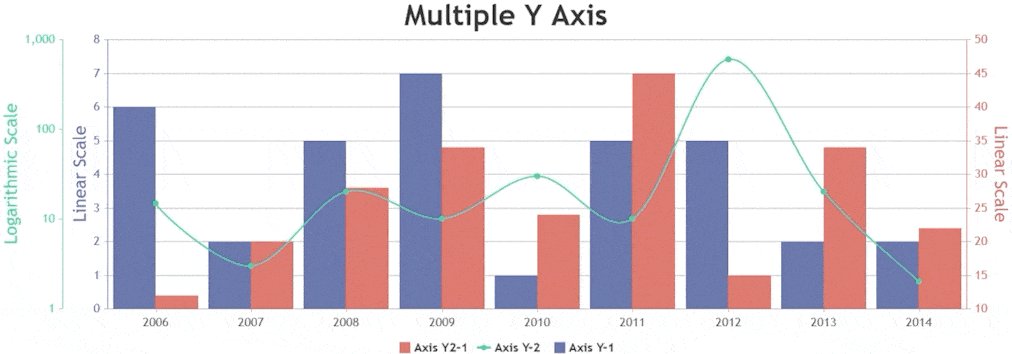
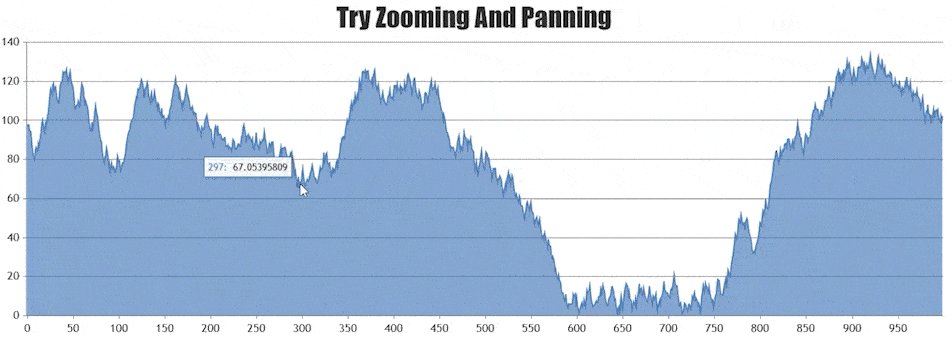
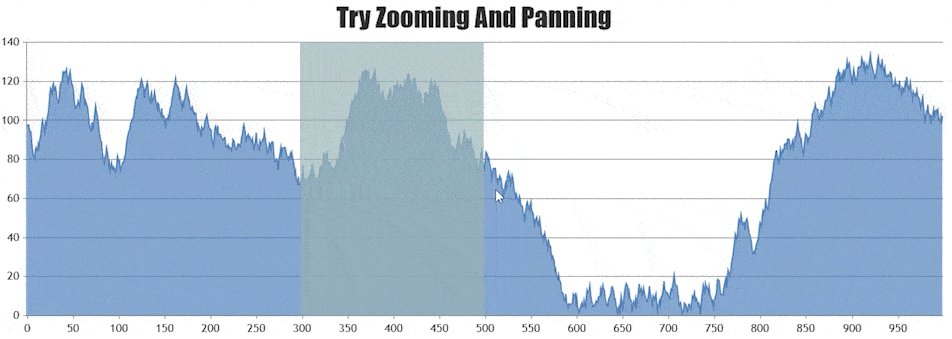
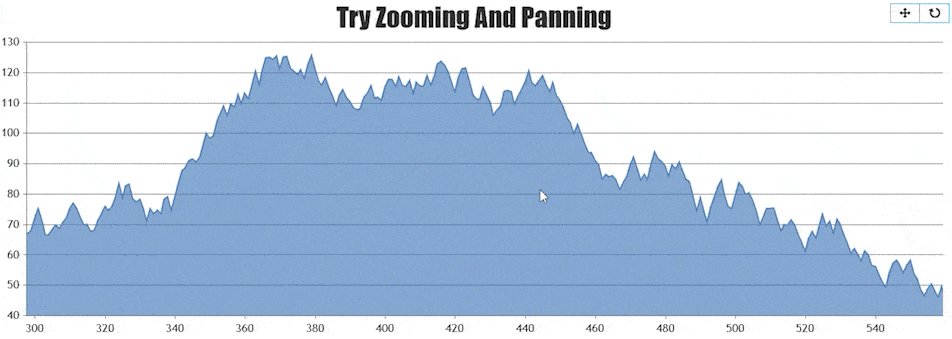
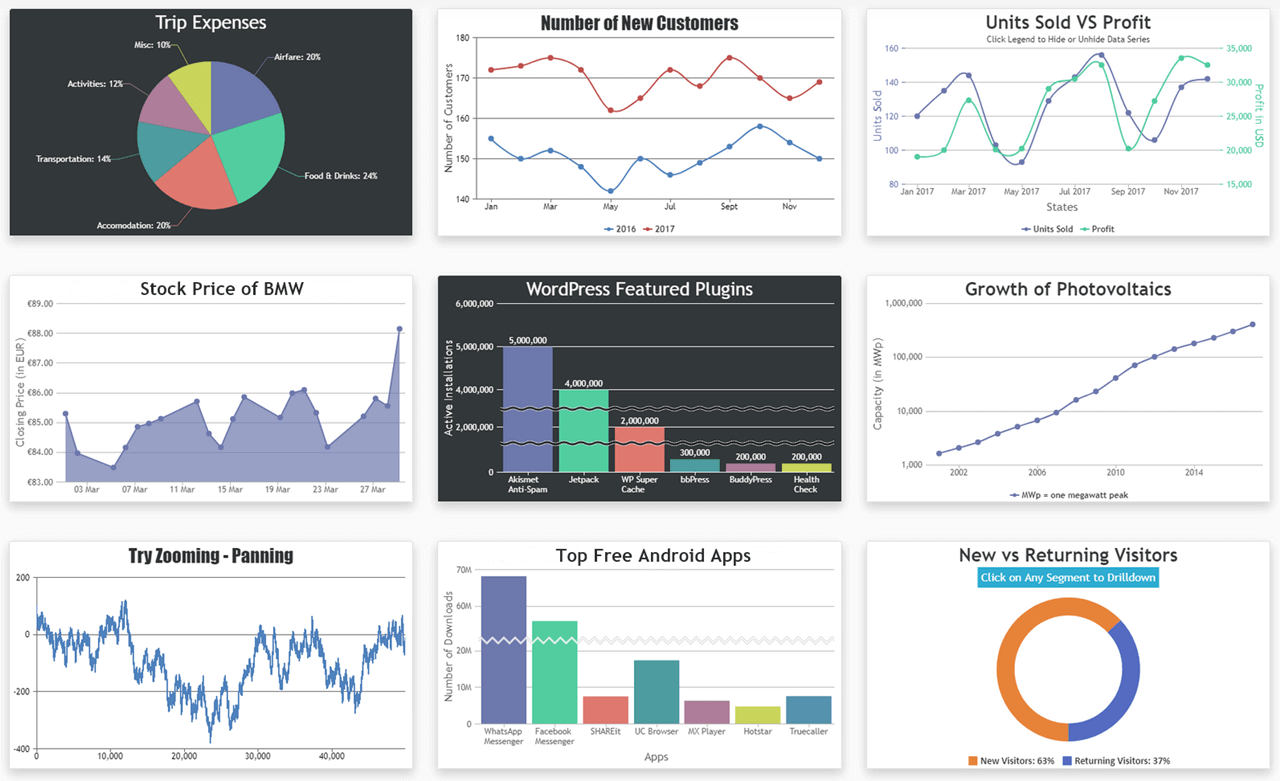
CanvasJS React Chart Component for creating interactive charts and graphs for your react applications. Library supports a wide range of chart types including bar, line, area, pie, doughnut, etc.

Important Links
- Official Website
- React Charts Demo
- Download CanvasJS
- React Charts Integration
- Chart Documentation
- CanvasJS Support Forum
Installing CanvasJS React Charts
Install CanvasJS React Charts to your application from npm.
Install React Charts via NPM
npm install @canvasjs/react-chartsSee npm documentation to know more about npm usage.
Import React Chart Component
Import the React Chart module into your React application.
import CanvasJSReact from '@canvasjs/react-charts';
//var CanvasJSReact = require('@canvasjs/react-charts');
var CanvasJSChart = CanvasJSReact.CanvasJSChart;Set the chart-options & create chart
Set the chart-options & use ‘CanvasJSChart’ selector to create the chart.
class App extends Component {
render() {
const options = {
title: {
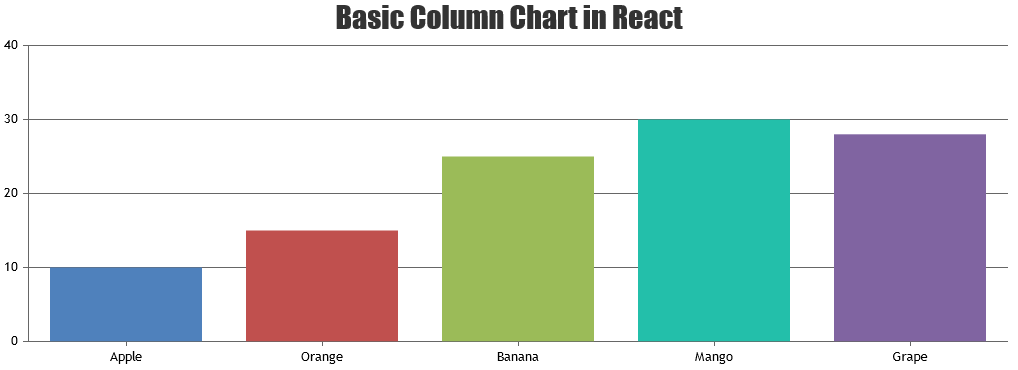
text: "Basic Column Chart in React"
},
data: [{
type: "column",
dataPoints: [
{ label: "Apple", y: 10 },
{ label: "Orange", y: 15 },
{ label: "Banana", y: 25 },
{ label: "Mango", y: 30 },
{ label: "Grape", y: 28 }
]
}]
}
return (
<div>
<CanvasJSChart options = {options}
/* onRef = {ref => this.chart = ref} */
/>
</div>
);
}
}