bootstrap-lite
this zero-dependency package will provide single css-rollup (includes font/glyphicon/theme) and single js-rollup (includes jquery) of twitter-bootstrap (v3.4.1), datatables (v1.10.20), and chart.js (v2.9.3) with working web-demo
live web demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |
 |
 |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
- https://kaizhu256.github.io/node-bootstrap-lite/build..beta..travis-ci.com/app/assets.bootstrap-v3.4.1.datatables-v1.10.20.chartjs-v2.9.3.rollup.css
- https://kaizhu256.github.io/node-bootstrap-lite/build..beta..travis-ci.com/app/assets.bootstrap-v3.4.1.datatables-v1.10.20.chartjs-v2.9.3.rollup.js
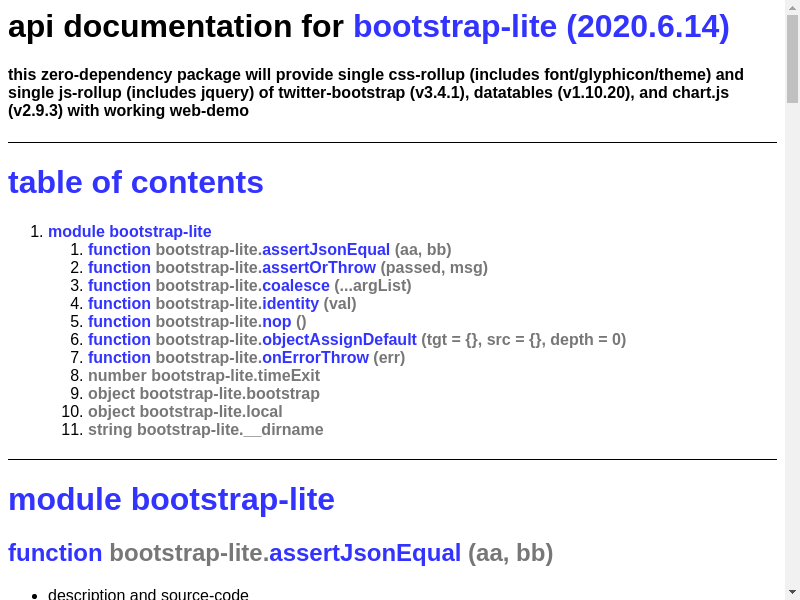
documentation
api doc
cli help
changelog 2020.6.12
- npm publish 2020.6.12
- include datatables and chartjs
- jslint - add eslint-rule no-multiple-empty-lines
- add limited win32-compat
- remove globalThis polyfill
- migrate ci from travis-ci.org to travis-ci.com
- none
todo
- improve apidoc with jquery-plugin documentation
- none
this package requires
- darwin or linux os
quickstart standalone app
to run this example, follow instruction in script below
- assets.app.js
`shellexample.sh
this shell script will download and run web-demo of bootstrap-lite as standalone app
1. download standalone app
curl -O https://kaizhu256.github.io/node-bootstrap-lite/build..beta..travis-ci.com/app/assets.app.js
2. run standalone app
PORT=8081 node ./assets.app.js
3. open browser to http://127.0.0.1:8081 and play with web-demo
4. edit file assets.app.js to suit your needs
`
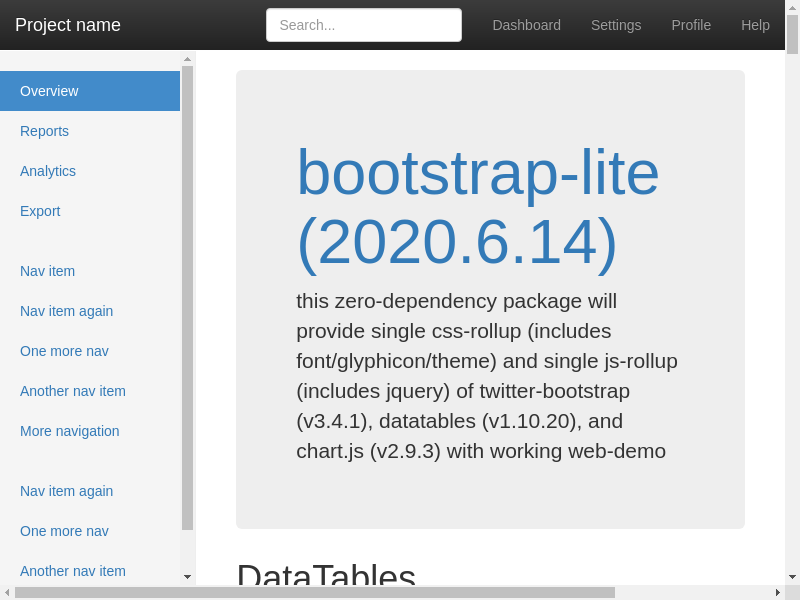
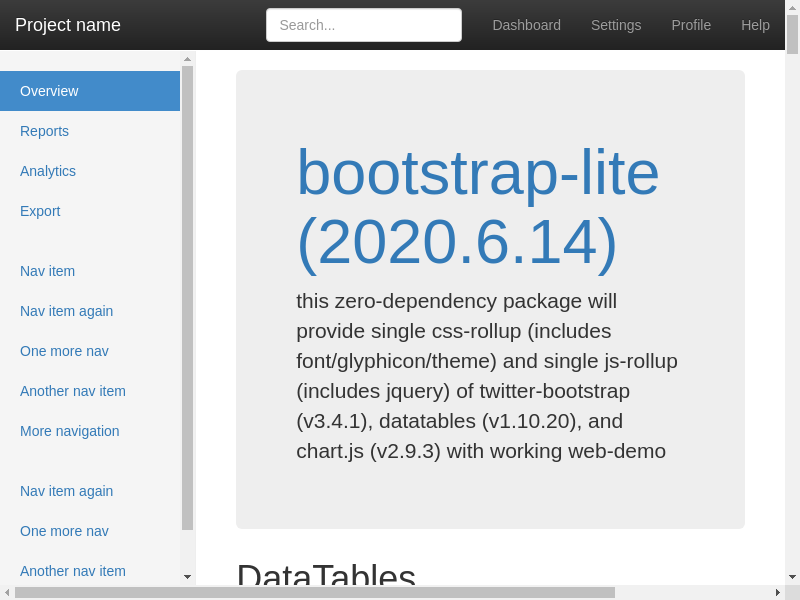
output from browser
output from shell
quickstart example.js
to run this example, follow instruction in script below
- example.js
`javascript /* example.js
this script will run web-demo of bootstrap-lite
instruction
1. save this script as example.js
2. run shell-command:
$ npm install bootstrap-lite && \
PORT=8081 node example.js
3. open browser to http://127.0.0.1:8081 and play with web-demo
4. edit this script to suit your needs*/
/* istanbul instrument in package bootstrap / // assets.utility2.header.js - start / jslint utility2:true / / istanbul ignore next / // run shared js-env code - init-local (function () { "use strict"; let consoleError; let local; // init debugInline if (!globalThis.debugInline) { consoleError = console.error; globalThis.debugInline = function (...argList) { /
* this function will both print <argList> to stderr
* and return <argList>[0]
*/
consoleError("\n\ndebugInline");
consoleError(...argList);
consoleError("\n");
return argList[0];
};
}
// init local
local = {};
local.local = local;
globalThis.globalLocal = local;
// init isBrowser
local.isBrowser = (
typeof globalThis.XMLHttpRequest === "function"
&& globalThis.navigator
&& typeof globalThis.navigator.userAgent === "string"
);
// init isWebWorker
local.isWebWorker = (
local.isBrowser && typeof globalThis.importScripts === "function"
);
// init function
local.assertJsonEqual = function (aa, bb) {
/*
* this function will assert JSON.stringify(<aa>) === JSON.stringify(<bb>)
*/
let objectDeepCopyWithKeysSorted;
objectDeepCopyWithKeysSorted = function (obj) {
/*
* this function will recursively deep-copy <obj> with keys sorted
*/
let sorted;
if (typeof obj !== "object" || !obj) {
return obj;
}
// recursively deep-copy list with child-keys sorted
if (Array.isArray(obj)) {
return obj.map(objectDeepCopyWithKeysSorted);
}
// recursively deep-copy obj with keys sorted
sorted = {};
Object.keys(obj).sort().forEach(function (key) {
sorted[key] = objectDeepCopyWithKeysSorted(obj[key]);
});
return sorted;
};
aa = JSON.stringify(objectDeepCopyWithKeysSorted(aa));
bb = JSON.stringify(objectDeepCopyWithKeysSorted(bb));
if (aa !== bb) {
throw new Error(JSON.stringify(aa) + " !== " + JSON.stringify(bb));
}
};
local.assertOrThrow = function (passed, msg) {
/*
* this function will throw <msg> if <passed> is falsy
*/
if (passed) {
return;
}
throw (
(
msg
&& typeof msg.message === "string"
&& typeof msg.stack === "string"
)
// if msg is err, then leave as is
? msg
: new Error(
typeof msg === "string"
// if msg is string, then leave as is
? msg
// else JSON.stringify(msg)
: JSON.stringify(msg, undefined, 4)
)
);
};
local.coalesce = function (...argList) {
/*
* this function will coalesce null, undefined, or "" in <argList>
*/
let arg;
let ii;
ii = 0;
while (ii < argList.length) {
arg = argList[ii];
if (arg !== undefined && arg !== null && arg !== "") {
return arg;
}
ii += 1;
}
return arg;
};
local.identity = function (val) {
/*
* this function will return <val>
*/
return val;
};
local.nop = function () {
/*
* this function will do nothing
*/
return;
};
local.objectAssignDefault = function (tgt = {}, src = {}, depth = 0) {
/*
* this function will if items from <tgt> are null, undefined, or "",
* then overwrite them with items from <src>
*/
let recurse;
recurse = function (tgt, src, depth) {
Object.entries(src).forEach(function ([
key, bb
]) {
let aa;
aa = tgt[key];
if (aa === undefined || aa === null || aa === "") {
tgt[key] = bb;
return;
}
if (
depth !== 0
&& typeof aa === "object" && aa && !Array.isArray(aa)
&& typeof bb === "object" && bb && !Array.isArray(bb)
) {
recurse(aa, bb, depth - 1);
}
});
};
recurse(tgt, src, depth | 0);
return tgt;
};
// bug-workaround - throw unhandledRejections in node-process
if (
typeof process === "object" && process
&& typeof process.on === "function"
&& process.unhandledRejections !== "strict"
) {
process.unhandledRejections = "strict";
process.on("unhandledRejection", function (err) {
throw err;
});
}}()); // assets.utility2.header.js - end
/* jslint utility2:true */ (function (local) { "use strict";
// run shared js-env code - init-before (function () { // init local local = ( globalThis.utility2_rollup || globalThis.utility2_bootstrap || require("bootstrap-lite") ); // init exports globalThis.local = local; }());
/* istanbul ignore next */ // run browser js-env code - init-test (function () { if (!local.isBrowser) { return; } }());
/* istanbul ignore next / // run node js-env code - init-test (function () { if (local.isBrowser) { return; } // init exports module.exports = local; // init assetsDict local.assetsDict = local.assetsDict || {}; / jslint ignore:start */ local.assetsDict["/assets.index.template.html"] = '\ <!doctype html>\n\
<html lang="en">\n\ <head>\n\ <meta charset="utf-8">\n\ <meta name="viewport" content="width=device-width, initial-scale=1">\n\ \n\ <title>{{env.npm_package_name}} ({{env.npm_package_version}})</title>\n\ <link href="https://github.com/kaizhu256/node-bootstrap-lite/blob/master/assets.bootstrap.css" rel="stylesheet">\n\ <style>\n\ /* https://github.com/twbs/bootstrap/blob/v3.4.1/docs/examples/dashboard/dashboard.css */\n\ /*\n\ * Base structure\n\ */\n\ /* Move down content because we have a fixed navbar that is 50px tall */\n\ body {\n\ padding-top: 50px;\n\ }\n\ /*\n\ * Global add-ons\n\ */\n\ .sub-header {\n\ padding-bottom: 10px;\n\ border-bottom: 1px solid #eee;\n\ }\n\ /*\n\ * Top navigation\n\ * Hide default border to remove 1px line.\n\ */\n\ .navbar-fixed-top {\n\ border: 0;\n\ }\n\ /*\n\ * Sidebar\n\ */\n\ /* Hide for mobile, show later */\n\ .sidebar {\n\ display: none;\n\ }\n\ @media (min-width: 768px) {\n\ .sidebar {\n\ position: fixed;\n\ top: 51px;\n\ bottom: 0;\n\ left: 0;\n\ z-index: 1000;\n\ display: block;\n\ padding: 20px;\n\ overflow-x: hidden;\n\ overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */\n\ background-color: #f5f5f5;\n\ border-right: 1px solid #eee;\n\ }\n\ }\n\ /* Sidebar navigation */\n\ .nav-sidebar {\n\ margin-right: -21px; /* 20px padding + 1px border */\n\ margin-bottom: 20px;\n\ margin-left: -20px;\n\ }\n\ .nav-sidebar > li > a {\n\ padding-right: 20px;\n\ padding-left: 20px;\n\ }\n\ .nav-sidebar > .active > a,\n\ .nav-sidebar > .active > a:hover,\n\ .nav-sidebar > .active > a:focus {\n\ color: #fff;\n\ background-color: #428bca;\n\ }\n\ /*\n\ * Main content\n\ */\n\ .main {\n\ padding: 20px;\n\ }\n\ @media (min-width: 768px) {\n\ .main {\n\ padding-right: 40px;\n\ padding-left: 40px;\n\ }\n\ }\n\ .main .page-header {\n\ margin-top: 0;\n\ }\n\ /*\n\ * Placeholder dashboard ideas\n\ */\n\ .placeholders {\n\ margin-bottom: 30px;\n\ text-align: center;\n\ }\n\ .placeholders h4 {\n\ margin-bottom: 0;\n\ }\n\ .placeholder {\n\ margin-bottom: 20px;\n\ }\n\ .placeholder img {\n\ display: inline-block;\n\ border-radius: 50%;\n\ }\n\ .theme-dropdown .dropdown-menu {\n\ position: static;\n\ display: block;\n\ margin-bottom: 20px;\n\ }\n\ .theme-showcase > p > .btn {\n\ margin: 5px 0;\n\ }\n\ /* https://github.com/twbs/bootstrap/blob/v3.4.1/docs/examples/theme/theme.css */\n\ .theme-showcase .navbar .container {\n\ width: auto;\n\ }\n\ </style>\n\ </head>\n\ <body>\n\ \n\ \n\- \n\
- Overview (current) \n\
- Reports \n\
- Analytics \n\
- Export \n\
- \n\
- Nav item \n\
- Nav item again \n\
- One more nav \n\
- Another nav item \n\
- More navigation \n\
- \n\
- Nav item again \n\
- One more nav \n\
- Another nav item \n\
\n\ \n\ {{env.npm_package_name}} ({{env.npm_package_version}})\n\ \n\
\n\{{env.npm_package_description}}
\n\ \n\DataTables
\n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\ \n\| Name | Position | Office | Age | Start date | Salary |
|---|---|---|---|---|---|
| Tiger Nixon | System Architect | Edinburgh | 61 | 2011/04/25 | $320,800 |
| Garrett Winters | Accountant | Tokyo | 63 | 2011/07/25 | $170,750 |
| Ashton Cox | Junior Technical Author | San Francisco | 66 | 2009/01/12 | $86,000 |
| Cedric Kelly | Senior Javascript Developer | Edinburgh | 22 | 2012/03/29 | $433,060 |
| Airi Satou | Accountant | Tokyo | 33 | 2008/11/28 | $162,700 |
| Brielle Williamson | Integration Specialist | New York | 61 | 2012/12/02 | $372,000 |
| Herrod Chandler | Sales Assistant | San Francisco | 59 | 2012/08/06 | $137,500 |
| Rhona Davidson | Integration Specialist | Tokyo | 55 | 2010/10/14 | $327,900 |
| Colleen Hurst | Javascript Developer | San Francisco | 39 | 2009/09/15 | $205,500 |
| Sonya Frost | Software Engineer | Edinburgh | 23 | 2008/12/13 | $103,600 |
| Jena Gaines | Office Manager | London | 30 | 2008/12/19 | $90,560 |
| Quinn Flynn | Support Lead | Edinburgh | 22 | 2013/03/03 | $342,000 |
| Charde Marshall | Regional Director | San Francisco | 36 | 2008/10/16 | $470,600 |
| Haley Kennedy | Senior Marketing Designer | London | 43 | 2012/12/18 | $313,500 |
| Tatyana Fitzpatrick | Regional Director | London | 19 | 2010/03/17 | $385,750 |
| Michael Silva | Marketing Designer | London | 66 | 2012/11/27 | $198,500 |
| Paul Byrd | Chief Financial Officer (CFO) | New York | 64 | 2010/06/09 | $725,000 |
| Gloria Little | Systems Administrator | New York | 59 | 2009/04/10 | $237,500 |
| Bradley Greer | Software Engineer | London | 41 | 2012/10/13 | $132,000 |
| Dai Rios | Personnel Lead | Edinburgh | 35 | 2012/09/26 | $217,500 |
| Jenette Caldwell | Development Lead | New York | 30 | 2011/09/03 | $345,000 |
| Yuri Berry | Chief Marketing Officer (CMO) | New York | 40 | 2009/06/25 | $675,000 |
| Caesar Vance | Pre-Sales Support | New York | 21 | 2011/12/12 | $106,450 |
| Doris Wilder | Sales Assistant | Sidney | 23 | 2010/09/20 | $85,600 |
| Angelica Ramos | Chief Executive Officer (CEO) | London | 47 | 2009/10/09 | $1,200,000 |
| Gavin Joyce | Developer | Edinburgh | 42 | 2010/12/22 | $92,575 |
| Jennifer Chang | Regional Director | Singapore | 28 | 2010/11/14 | $357,650 |
| Brenden Wagner | Software Engineer | San Francisco | 28 | 2011/06/07 | $206,850 |
| Fiona Green | Chief Operating Officer (COO) | San Francisco | 48 | 2010/03/11 | $850,000 |
| Shou Itou | Regional Marketing | Tokyo | 20 | 2011/08/14 | $163,000 |
| Michelle House | Integration Specialist | Sidney | 37 | 2011/06/02 | $95,400 |
| Suki Burks | Developer | London | 53 | 2009/10/22 | $114,500 |
| Prescott Bartlett | Technical Author | London | 27 | 2011/05/07 | $145,000 |
| Gavin Cortez | Team Leader | San Francisco | 22 | 2008/10/26 | $235,500 |
| Martena Mccray | Post-Sales support | Edinburgh | 46 | 2011/03/09 | $324,050 |
| Unity Butler | Marketing Designer | San Francisco | 47 | 2009/12/09 | $85,675 |
| Howard Hatfield | Office Manager | San Francisco | 51 | 2008/12/16 | $164,500 |
| Hope Fuentes | Secretary | San Francisco | 41 | 2010/02/12 | $109,850 |
| Vivian Harrell | Financial Controller | San Francisco | 62 | 2009/02/14 | $452,500 |
| Timothy Mooney | Office Manager | London | 37 | 2008/12/11 | $136,200 |
| Jackson Bradshaw | Director | New York | 65 | 2008/09/26 | $645,750 |
| Olivia Liang | Support Engineer | Singapore | 64 | 2011/02/03 | $234,500 |
| Bruno Nash | Software Engineer | London | 38 | 2011/05/03 | $163,500 |
| Sakura Yamamoto | Support Engineer | Tokyo | 37 | 2009/08/19 | $139,575 |
| Thor Walton | Developer | New York | 61 | 2013/08/11 | $98,540 |
| Finn Camacho | Support Engineer | San Francisco | 47 | 2009/07/07 | $87,500 |
| Serge Baldwin | Data Coordinator | Singapore | 64 | 2012/04/09 | $138,575 |
| Zenaida Frank | Software Engineer | New York | 63 | 2010/01/04 | $125,250 |
| Zorita Serrano | Software Engineer | San Francisco | 56 | 2012/06/01 | $115,000 |
| Jennifer Acosta | Junior Javascript Developer | Edinburgh | 43 | 2013/02/01 | $75,650 |
| Cara Stevens | Sales Assistant | New York | 46 | 2011/12/06 | $145,600 |
| Hermione Butler | Regional Director | London | 47 | 2011/03/21 | $356,250 |
| Lael Greer | Systems Administrator | London | 21 | 2009/02/27 | $103,500 |
| Jonas Alexander | Developer | San Francisco | 30 | 2010/07/14 | $86,500 |
| Shad Decker | Regional Director | Edinburgh | 51 | 2008/11/13 | $183,000 |
| Michael Bruce | Javascript Developer | Singapore | 29 | 2011/06/27 | $183,000 |
| Donna Snider | Customer Support | New York | 27 | 2011/01/25 | $112,000 |
| Name | Position | Office | Age | Start date | Salary |
\n\
\n\
\n\ \n\
Chart.js
\n\\n\
\n\ <button id="randomizeData">Randomize Data</button>\n\ <button id="addDataset">Add Dataset</button>\n\ <button id="removeDataset">Remove Dataset</button>\n\ <button id="addData">Add Data</button>\n\ <button id="removeData">Remove Data</button>\n\
\n\
\n\
\n\ \n\
Dashboard
\n\Label
\n\ Something else\n\Label
\n\ Something else\n\Label
\n\ Something else\n\Label
\n\ Something else\n\Section title
\n\| # | Header | Header | Header | Header |
|---|---|---|---|---|
| 1,001 | Lorem | ipsum | dolor | sit |
| 1,002 | amet | consectetur | adipiscing | elit |
| 1,003 | Integer | nec | odio | Praesent |
| 1,003 | libero | Sed | cursus | ante |
| 1,004 | dapibus | diam | Sed | nisi |
| 1,005 | Nulla | quis | sem | at |
| 1,006 | nibh | elementum | imperdiet | Duis |
| 1,007 | sagittis | ipsum | Praesent | mauris |
| 1,008 | Fusce | nec | tellus | sed |
| 1,009 | augue | semper | porta | Mauris |
| 1,010 | massa | Vestibulum | lacinia | arcu |
| 1,011 | eget | nulla | Class | aptent |
| 1,012 | taciti | sociosqu | ad | litora |
| 1,013 | torquent | per | conubia | nostra |
| 1,014 | per | inceptos | himenaeos | Curabitur |
| 1,015 | sodales | ligula | in | libero |
Theme example
\n\This is a template showcasing the optional theme stylesheet included in Bootstrap. Use it as a starting point to create something more unique by building on or modifying it.
\n\Buttons
\n\\n\ <button type="button" class="btn btn-lg btn-default">Default</button>\n\ <button type="button" class="btn btn-lg btn-primary">Primary</button>\n\ <button type="button" class="btn btn-lg btn-success">Success</button>\n\ <button type="button" class="btn btn-lg btn-info">Info</button>\n\ <button type="button" class="btn btn-lg btn-warning">Warning</button>\n\ <button type="button" class="btn btn-lg btn-danger">Danger</button>\n\ <button type="button" class="btn btn-lg btn-link">Link</button>\n\
\n\\n\ <button type="button" class="btn btn-default">Default</button>\n\ <button type="button" class="btn btn-primary">Primary</button>\n\ <button type="button" class="btn btn-success">Success</button>\n\ <button type="button" class="btn btn-info">Info</button>\n\ <button type="button" class="btn btn-warning">Warning</button>\n\ <button type="button" class="btn btn-danger">Danger</button>\n\ <button type="button" class="btn btn-link">Link</button>\n\
\n\\n\ <button type="button" class="btn btn-sm btn-default">Default</button>\n\ <button type="button" class="btn btn-sm btn-primary">Primary</button>\n\ <button type="button" class="btn btn-sm btn-success">Success</button>\n\ <button type="button" class="btn btn-sm btn-info">Info</button>\n\ <button type="button" class="btn btn-sm btn-warning">Warning</button>\n\ <button type="button" class="btn btn-sm btn-danger">Danger</button>\n\ <button type="button" class="btn btn-sm btn-link">Link</button>\n\
\n\\n\ <button type="button" class="btn btn-xs btn-default">Default</button>\n\ <button type="button" class="btn btn-xs btn-primary">Primary</button>\n\ <button type="button" class="btn btn-xs btn-success">Success</button>\n\ <button type="button" class="btn btn-xs btn-info">Info</button>\n\ <button type="button" class="btn btn-xs btn-warning">Warning</button>\n\ <button type="button" class="btn btn-xs btn-danger">Danger</button>\n\ <button type="button" class="btn btn-xs btn-link">Link</button>\n\
\n\Tables
\n\| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| Mark | Otto | @TwBootstrap | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Thumbnails
\n\Labels
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\\n\ Default\n\ Primary\n\ Success\n\ Info\n\ Warning\n\ Danger\n\
\n\Badges
\n\\n\ Inbox 42\n\
\n\- \n\
- Home 42 \n\
- Profile \n\
- Messages 3 \n\
Dropdown menus
\n\- \n\
- Action \n\
- Another action \n\
- Something else here \n\ \n\
- Separated link \n\
Navs
\n\Navbars
\n\Alerts
\n\Progress bars
\n\List groups
\n\- \n\
- Cras justo odio \n\
- Dapibus ac facilisis in \n\
- Morbi leo risus \n\
- Porta ac consectetur ac \n\
- Vestibulum at eros \n\
List group item heading
\n\Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
\n\ \n\ \n\List group item heading
\n\Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
\n\ \n\ \n\List group item heading
\n\Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
\n\ \n\Panels
\n\Panel title
\n\Panel title
\n\Panel title
\n\Panel title
\n\Panel title
\n\Panel title
\n\Wells
\n\Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed diam eget risus varius blandit sit amet non magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Cras mattis consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Aenean lacinia bibendum nulla sed consectetur.
\n\Carousel
\n\- \n\
\n\
\n\
\n\