canvas-text-highlight
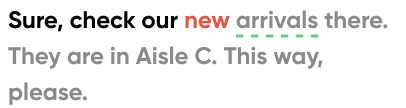
canvas-text-highlight 是一个针对句子中单词红绿打分, 并对指定单词标注下划线的npm包,效果图如下:
安装
npm install canvas-text-highlight使用
首先,需要在 html 中添加 canvas 标签
<canvas id="canvas"></canvas>然后引入 canvas-text-highlight 并初始化,
import HighlighterText from 'canvas-text-highlight';
h = new HighlighterText('#canvas', {
width: 300,
styles: {
lineHeight: 24,
lineWidth: 2,
fontSize: 16,
font: 'normal bold 16px Gilroy,Arial,sans-serif',
},
});然后计算每个单词的位置并设置默认文本,
h.initText('Hello word!');根据需求高亮单词或对指定单词显示下划线,这里的位置都表示单词位置
// 高亮
h.highlightText([{ index: 0, status: 1}]);
// 下划线
h.underlineText(0, 1);status表示颜色高亮状态,可以自行配置颜色
export enum HIGHLIGHT_STATUS {
NONE = 0, // 灰色
BAD = 1, // 红色
NORMAL = 2, // 黑色
GOOD = 3, // 绿色
}注意:单词高亮效果是不停累加的,只需传入变动数据即可,下划线数据是一次性的。