create-pro-ts-lib
create-pro-ts-lib is a CLI tool to quickly start a Typescript library from a rigid customizable template.
- built-in templates for:
🕵🏻♀️ Nodemon
🧪 Tests [Vitest]
✨ Prettier
👮🏻 Eslint
🐶 Husky
🧊 Webpack5
⚡ Vite
these templates can be combined to allow maximum flexibility for your library.

And the folder structure would look like:
my-first-project
|-- src
| -- index.ts
|-- .gitignore
|-- .npmrc
|-- .prettierrc
|-- LICENSE
|-- nodemon.json
|-- package.json
|-- tsconfig.jsonUsage
With NPM⚡:
npm create pro-ts-lib@latestWith Yarn⚡:
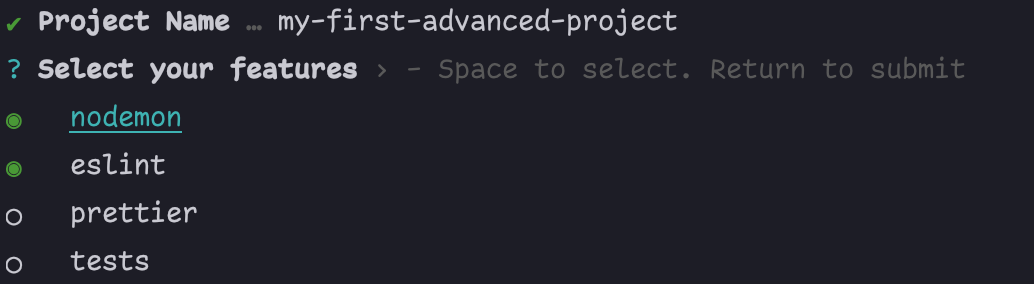
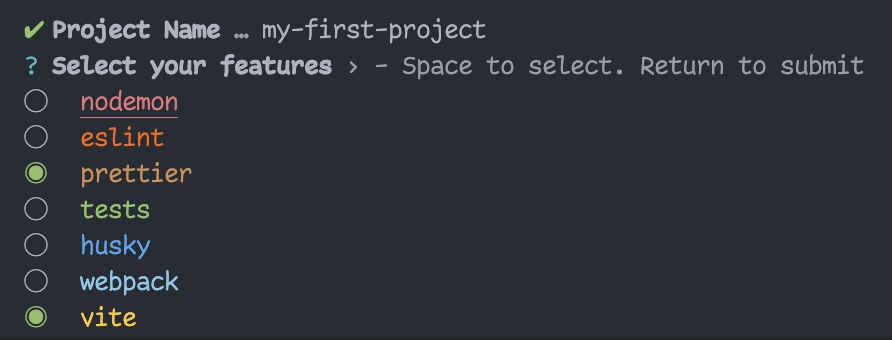
yarn create pro-ts-lib@latestWith PNPM⚡:
pnpm create pro-ts-lib@latestThen follow the prompts!
Bonus Shorthand
This would do the same:
npx cptlIt's Not Only for Libraries
You can use it for projects as well, but remember:
change
tsconfig.jsonaccordingly:lib- add if neededmoduletargetdeclarations: false- etc...
change
package.jsonaccordinglylicencefiles- removeprivate: truemodule- remove- etc...
have fun programming
:)
CLI Examples
Due to pro-ts-lib incredible flexibility, there are many aspects of the boilerplate which you can change via flags in the CLI.
This next example creates a new Typescript project with nodemon -n and prettier -p called my-project
.
npm create pro-ts-lib my-project -n -pTo create a new Typescript project with tests -t , and it puts the test in a seperated folder __tests__ due
to --test-mode seperated
npm create pro-ts-lib my-project -t --test-mode seperatedNote: When adding both prettier and eslint, it triggers a special logic which make them work together.
To install everything, use --all flag
npm create pro-ts-lib my-project --allOptions
Each feature has its own flag:
- Tests
--tests/-t - Nodemon
--nodemon/-n - Prettier
--prettier/-p - Eslint
--eslint/-e - Vite
--vite/--vi - Webpack5
--webpack/-w
Advanced Options ⚠️
Other Flags
There are other flags that help you customize your boilerplate:
--name- determine a different name than your directory name--all- ADD ALL FEATURES. 🔥--test-mode- determine test mode. 🧪- seperated - in a separate
__tests__folder. - combined - in
src/folder next toindex.ts.
- seperated - in a separate
There are also options to handle the CLI:
--dry🏜 - run the CLI with no consequences.--no-color🎨 - run CLI output without color.
Vite / Webpack partial build
In vite/webpack projects, you can specify whether you want your build to output commonjs, esm, or both (default is both).
To output only commonjs files, use COMMON_ONLY variable before executing the build.
example when using vite:
package.json:
{
"scripts": "COMMON_ONLY=true vite build"
}However, if you want to output only esm files, use ESM_ONLY variable before executing the build:
example when using webpack:
package.json:
{
"scripts": "ESM_ONLY=true webpack"
}NOTE: Both
COMMON_ONLYandESM_ONLYwill work for bothviteandwebpack.
NOTE: You cannot use both variables at the same time. This will throw an error saying youre an idiot because you didnt read it bundles to both commonjs and esm by default.
Note
Since they are quite unique and advanced, The following features ARE NOT supported by the terminal UI prompt and should be used as flags only:
--dry🏜--no-color🎨
But don't worry, you can use them alongside the UI prompts, for example:
npm create pro-ts-lib --no-color -p -ewill result: