cucumber-html-reporter
Generate Cucumber HTML reports with pie charts
Available HTML themes:
['bootstrap', 'hierarchy', 'foundation', 'simple']
Preview of HTML Reports
Provide Cucumber JSON report file created from your framework and this module will create pretty HTML reports. Choose your best suitable HTML theme and dashboard on your CI with available HTML reporter plugins.
- Bootstrap Theme Reports with Pie Chart
- Hierarchical Feature Structure Theme Reports With Pie Chart
- Foundation Theme Reports
- Simple Theme Reports
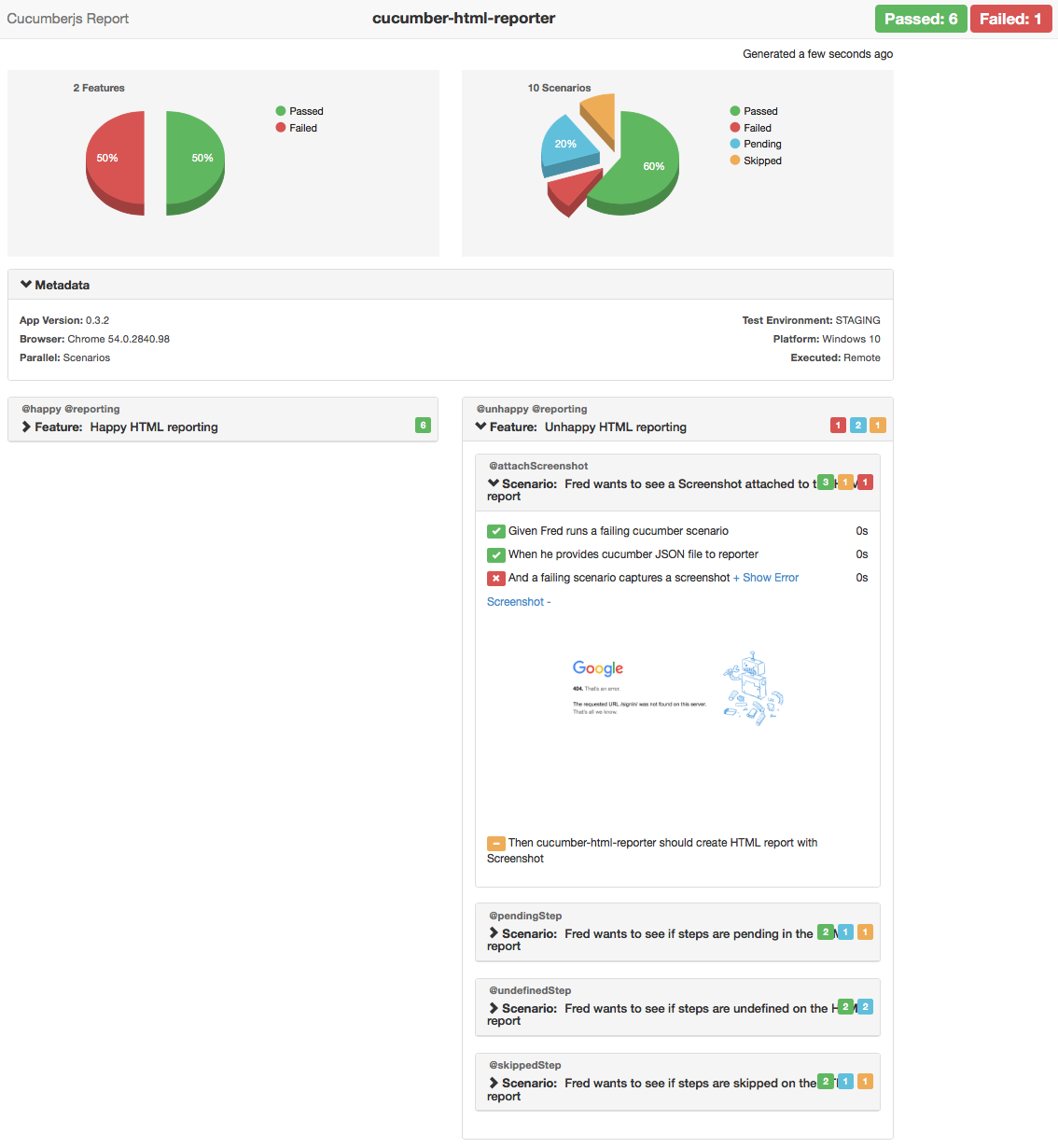
Snapshot of Bootstrap Report

More snapshots are availble here
Install
npm install cucumber-html-reporter --save-devNotes:
- Latest version supports Cucumber 8
- Install `cucumber-html-reporter@5.5.0
for cucumber version< Cucumber@8` - Install `cucumber-html-reporter@2.0.3
for cucumber version< Cucumber@3` - Install `cucumber-html-reporter@0.5.0
for cucumber version< Cucumber@2` - Install `cucumber-html-reporter@0.4.0` for node version <0.12
Usage
Let's get you started:
- Install the package through npm or yarn
- Create an index.js and specify the options. Example of
bootstraptheme:
var reporter = require('cucumber-html-reporter');
var options = {
theme: 'bootstrap',
jsonFile: 'test/report/cucumber_report.json',
output: 'test/report/cucumber_report.html',
reportSuiteAsScenarios: true,
scenarioTimestamp: true,
launchReport: true,
metadata: {
"App Version":"0.3.2",
"Test Environment": "STAGING",
"Browser": "Chrome 54.0.2840.98",
"Platform": "Windows 10",
"Parallel": "Scenarios",
"Executed": "Remote"
},
failedSummaryReport: true,
};
reporter.generate(options);
//more info on `metadata` is available in `options` section below.
//to generate consodilated report from multi-cucumber JSON files, please use `jsonDir` option instead of `jsonFile`. More info is available in `options` section below.
Please look at the Options section below for more options
- Run the above code in a node.js script after Cucumber execution:
node index.js
For CucumberJS
This module converts Cucumber's JSON format to HTML reports.
The code has to be separated from CucumberJS execution (after it).
In order to generate JSON formats, run the Cucumber to create the JSON format and pass the file name to the formatter as shown below,
$ cucumberjs test/features/ -f json:test/report/cucumber_report.jsonMultiple formatter are also supported,
$ cucumberjs test/features/ -f summary -f json:test/report/cucumber_report.jsonAre you using cucumber with other frameworks or running cucumber-parallel? Pass relative path of JSON file to the
optionsas shown here
Options
theme
Available: ['bootstrap', 'hierarchy', 'foundation', 'simple']
Type: String
Select the Theme for HTML report.
N.B: Hierarchy theme is best suitable if your features are organized under features-folder hierarchy. Each folder will be rendered as a HTML Tab. It supports up to 3-level of nested folder hierarchy structure.
jsonFile
Type: String
Provide path of the Cucumber JSON format file
jsonDir
Type: String
If you have more than one cucumber JSON files, provide the path of JSON directory. This module will create consolidated report of all Cucumber JSON files.
e.g. jsonDir: 'test/reports' //where reports directory contains valid *.json files
N.B.: jsonFile takes precedence over jsonDir. We recommend to use either jsonFile or jsonDir option.
output
Type: String
Provide HTML output file path and name
reportSuiteAsScenarios
Type: Boolean
Supported in the Bootstrap theme.
true: Reports total number of passed/failed scenarios as HEADER.
false: Reports total number of passed/failed features as HEADER.
launchReport
Type: Boolean
Automatically launch HTML report at the end of test suite
true: Launch HTML report in the default browser
false: Do not launch HTML report at the end of test suite
ignoreBadJsonFile
Type: Boolean
Report any bad json files found during merging json files from directory option.
true: ignore any bad json files found and continue with remaining files to merge.
false: Default option. Fail report generation if any bad files found during merge.
name
Type: String (optional)
Custom project name. If not passed, module reads the name from projects package.json which is preferable.
brandTitle
Type: String (optional)
Brand Title is the brand of your report, e.g. Smoke Tests Report, Acceptance Test Report etc as per your need. If not passed, it will be displayed as "Cucumberjs Report"
columnLayout
Available: [1, 2]
Type: Number
Default: 2
Select the Column Layout. One column or Two columns
1 = One Column layout (col-xx-12) 2 = Two Columns Layout (col-xx-6)
storeScreenshots
Type: Boolean
Default: undefined
true: Stores the screenShots to the default directory. It creates a directory 'screenshot' if does not exists.
false or undefined : Does not store screenShots but attaches screenShots as a step-inline images to HTML report
screenshotsDirectory
Type: String (optional)
Default: options.output/../screenshots
Applicable if storeScreenshots=true. Relative path for directory where screenshots should be saved. E.g. the below options should store the screenshots to the <parentDirectory>/screenshots/ where as the report would be at <parentDirectory>/report/cucumber_report.html
{
...
...
output: '/report/cucumber_report.html',
screenshotsDirectory: 'screenshots/',
storeScreenshots: true
}noInlineScreenshots
Type: Boolean
Default: undefined
true: Applicable if storeScreenshots=true. Avoids inlining screenshots, uses relative path to screenshots instead (i.e. enables lazy loading of images).
false or undefined: Keeps screenshots inlined.
scenarioTimestamp
Type: Boolean
Default: undefined
true: Applicable if theme: 'bootstrap'. Shows the starting timestamp of each scenario within the title.
false or undefined: Does not show starting timestamp.
metadata
Type: JSON (optional)
Default: undefined
Print more data to your report, such as browser info, platform, app info, environments etc. Data can be passed as JSON key-value pair. Reporter will parse the JSON and will show the Key-Value under Metadata section on HTML report. Checkout the below preview HTML Report with Metadata.
Pass the Key-Value pair as per your need, as shown in below example,
metadata: {
"App Version":"0.3.2",
"Test Environment": "STAGING",
"Browser": "Chrome 54.0.2840.98",
"Platform": "Windows 10",
"Parallel": "Scenarios",
"Executed": "Remote"
}
failedSummaryReport
Type: Boolean
A summary report of all failed scenarios will be listed in a grid, which its scenario title, tags, failed step and exception.
true: Insert failed summary report.
false: Failed summary report will not be inserted.
Tips
Attach Screenshots to HTML report
Capture and Attach screenshots to the Cucumber Scenario and HTML report will render the screenshot image
for Cucumber V8
let world = this;
return driver.takeScreenshot().then((screenShot) => {
// screenShot is a base-64 encoded PNG
world.attach(screenShot, 'image/png');
});
for Cucumber V2 and V3
var world = this;
driver.takeScreenshot().then(function (buffer) {
return world.attach(buffer, 'image/png');
};
for Cucumber V1
driver.takeScreenshot().then(function (buffer) {
return scenario.attach(new Buffer(buffer, 'base64'), 'image/png');
};
Attach Plain Text to HTML report
Attach plain-texts/data to HTML report to help debug/review the results
scenario.attach('test data goes here');
Attach pretty JSON to HTML report
Attach JSON to HTML report
scenario.attach(JSON.stringify(myJsonObject, undefined, 4));


