ESLint Plugin Perfectionist
ESLint plugin that sets rules to format your code and make it consistent.
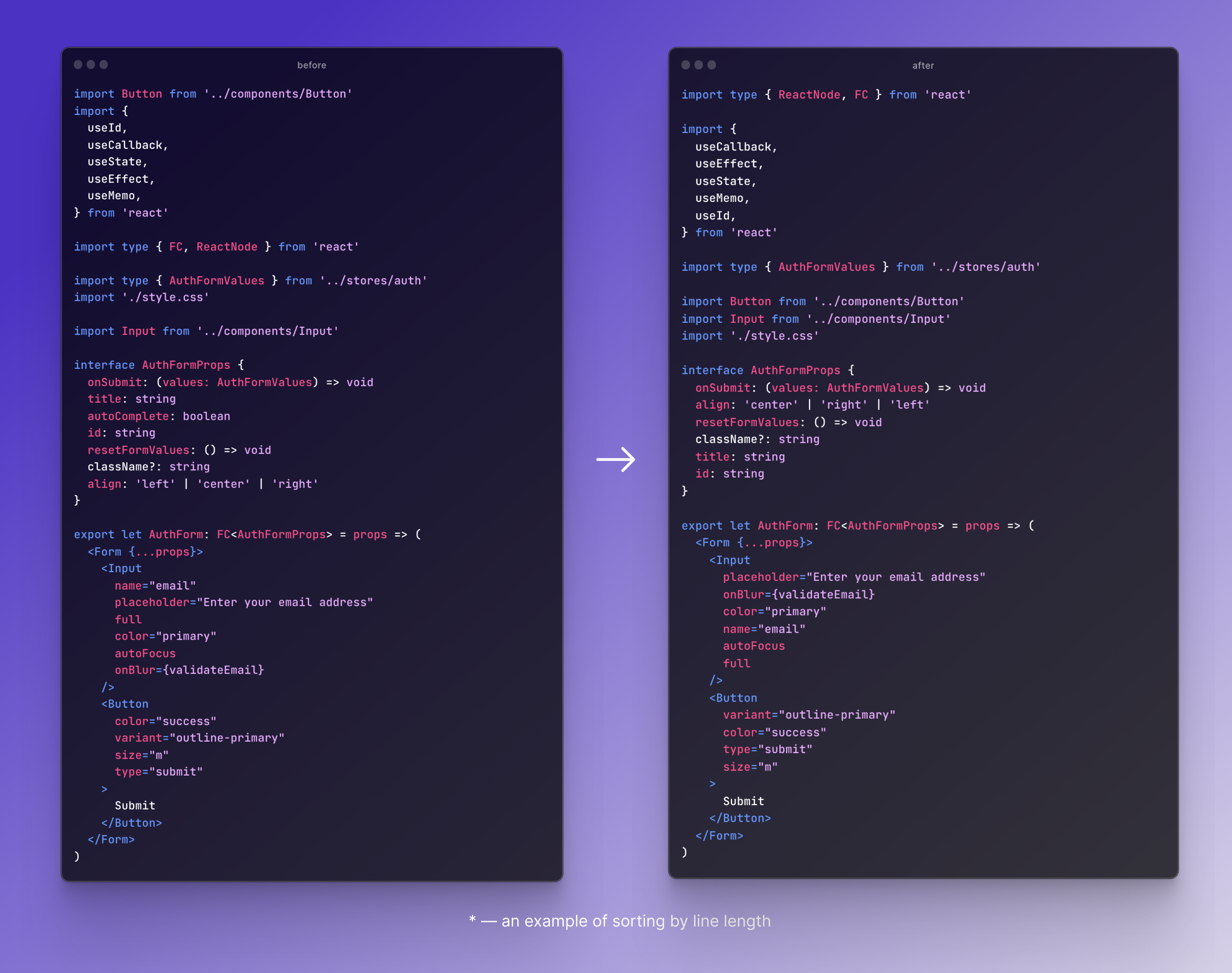
This plugin defines rules for sorting various data, such as objects, imports, TypeScript types, enums, JSX props, Svelte attributes, etc. alphabetically, naturally, or by line length
All rules are automatically fixable. It's safe!
🦄 Why
Sorting imports and properties in software development offers numerous benefits:
Readability: Finding declarations in a sorted, large list is a little faster. Remember that you read the code much more often than you write it.
Maintainability: Sorting imports and properties is considered a good practice in software development, contributing to code quality and consistency across the codebase.
Code Review and Collaboration: If you set rules that say you can only do things one way, then no one will have to spend time thinking about how to do it.
Code Uniformity: When all code looks exactly the same, it is very hard to see who wrote it, which makes achieving the lofty goal of collective code ownership easier.
Aesthetics: This not only provides functional benefits, but also gives the code an aesthetic appeal, visually pleasing and harmonious structure. Take your code to the beauty salon!
📖 Documentation
See docs.

💿 Installation
You'll first need to install ESLint:
npm install --save-dev eslintNext, install eslint-plugin-perfectionist:
npm install --save-dev eslint-plugin-perfectionist🚀️️️️ Usage
Add eslint-plugin-perfectionist to the plugins section of the ESLint configuration file and define the list of rules you will use.
Legacy Config (.eslintrc)
{
"plugins": [
"perfectionist"
],
"rules": {
"perfectionist/sort-objects": [
"error",
{
"type": "natural",
"order": "asc"
}
]
}
}Flat Config (eslint.config.js) (requires eslint >= v8.23.0)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
{
plugins: {
perfectionist,
},
rules: {
'perfectionist/sort-objects': [
'error',
{
type: 'natural',
order: 'asc',
},
],
},
},
]⚙️ Configs
The easiest way to use eslint-plugin-perfectionist is to use ready-made configs. Config files use all the rules of the current plugin, but you can override them.
Legacy Config (.eslintrc)
{
"extends": [
"plugin:perfectionist/recommended-natural"
]
}Flat Config (eslint.config.js)
import perfectionistNatural from 'eslint-plugin-perfectionist/configs/recommended-natural'
export default [
perfectionistNatural,
]List of Configs
| Name | Description |
|---|---|
| recommended-alphabetical | all plugin rules with alphabetical sorting in ascending order |
| recommended-natural | all plugin rules with natural sorting in ascending order |
| recommended-line-length | all plugin rules with sorting by line length in descending order |
✅ Rules
🔧 Automatically fixable by the --fix CLI option.
| Name | Description | 🔧 |
|---|---|---|
| sort-array-includes | enforce sorted arrays before include method | 🔧 |
| sort-astro-attributes | enforce sorted Astro attributes | 🔧 |
| sort-classes | enforce sorted classes | 🔧 |
| sort-enums | enforce sorted TypeScript enums | 🔧 |
| sort-exports | enforce sorted exports | 🔧 |
| sort-imports | enforce sorted imports | 🔧 |
| sort-interfaces | enforce sorted interface properties | 🔧 |
| sort-jsx-props | enforce sorted JSX props | 🔧 |
| sort-maps | enforce sorted Map elements | 🔧 |
| sort-named-exports | enforce sorted named exports | 🔧 |
| sort-named-imports | enforce sorted named imports | 🔧 |
| sort-object-types | enforce sorted object types | 🔧 |
| sort-objects | enforce sorted objects | 🔧 |
| sort-svelte-attributes | enforce sorted Svelte attributes | 🔧 |
| sort-union-types | enforce sorted union types | 🔧 |
⁉️ FAQ
Can I automatically fix problems in the editor?
Yes. To do this, you need to enable autofix in ESLint when you save the file in your editor. Instructions for your editor can be found here.
Is it safety?
On the whole, yes. We are very careful to make sure that the work of the plugin does not negatively affect the work of the code. For example, the plugin takes into account spread operators in JSX and objects, comments to the code, exports with *. Safety is our priority. If you encounter any problem, you can create an issue.
Why not Prettier?
I love Prettier. However, this is not his area of responsibility. Prettier is used for formatting, and ESLint is also used for styling. For example, changing the order of imports can affect how the code works (console.log calls, fetch, style loading). Prettier should not change the AST. There is a cool article about this: "The Blurry Line Between Formatting and Style" by @joshuakgoldberg.
⚠️ Troubleshooting
There are rules of ESLint and other ESLint plugins that may conflict with the rules of ESLint Plugin Perfectionist. We strongly recommend that you disable rules with similar functionality.
I recommend that you read the documentation before using any rules.
perfectionist/sort-imports:
{
"rules": {
"import/order": "off",
"sort-imports": "off"
}
}perfectionist/sort-interfaces:
{
"rules": {
"@typescript-eslint/adjacent-overload-signatures": "off"
}
}perfectionist/sort-jsx-props:
{
"rules": {
"react/jsx-sort-props": "off"
}
}perfectionist/sort-named-imports:
{
"rules": {
"sort-imports": "off"
}
}perfectionist/sort-object-types:
{
"rules": {
"@typescript-eslint/adjacent-overload-signatures": "off"
}
}perfectionist/sort-objects:
{
"rules": {
"sort-keys": "off"
}
}perfectionist/sort-union-types:
{
"rules": {
"@typescript-eslint/sort-type-constituents": "off"
}
}🚥 Versioning Policy
This plugin is following Semantic Versioning and ESLint's Semantic Versioning Policy.
❤️ Contributing
See Contributing Guide.
👁 See Also
@azat-io/eslint-config- Collection of ESLint configs
🔒 License
MIT © Azat S.

