
import-conductor
Automatically organize your TypeScript imports to keep them clean and readable.

What it does
Import conductor will order all imports into the following blocks:
1. Block - third party libraries
2. Block - user / company libraries
3. Block - imports from other modules or directories in your codebase
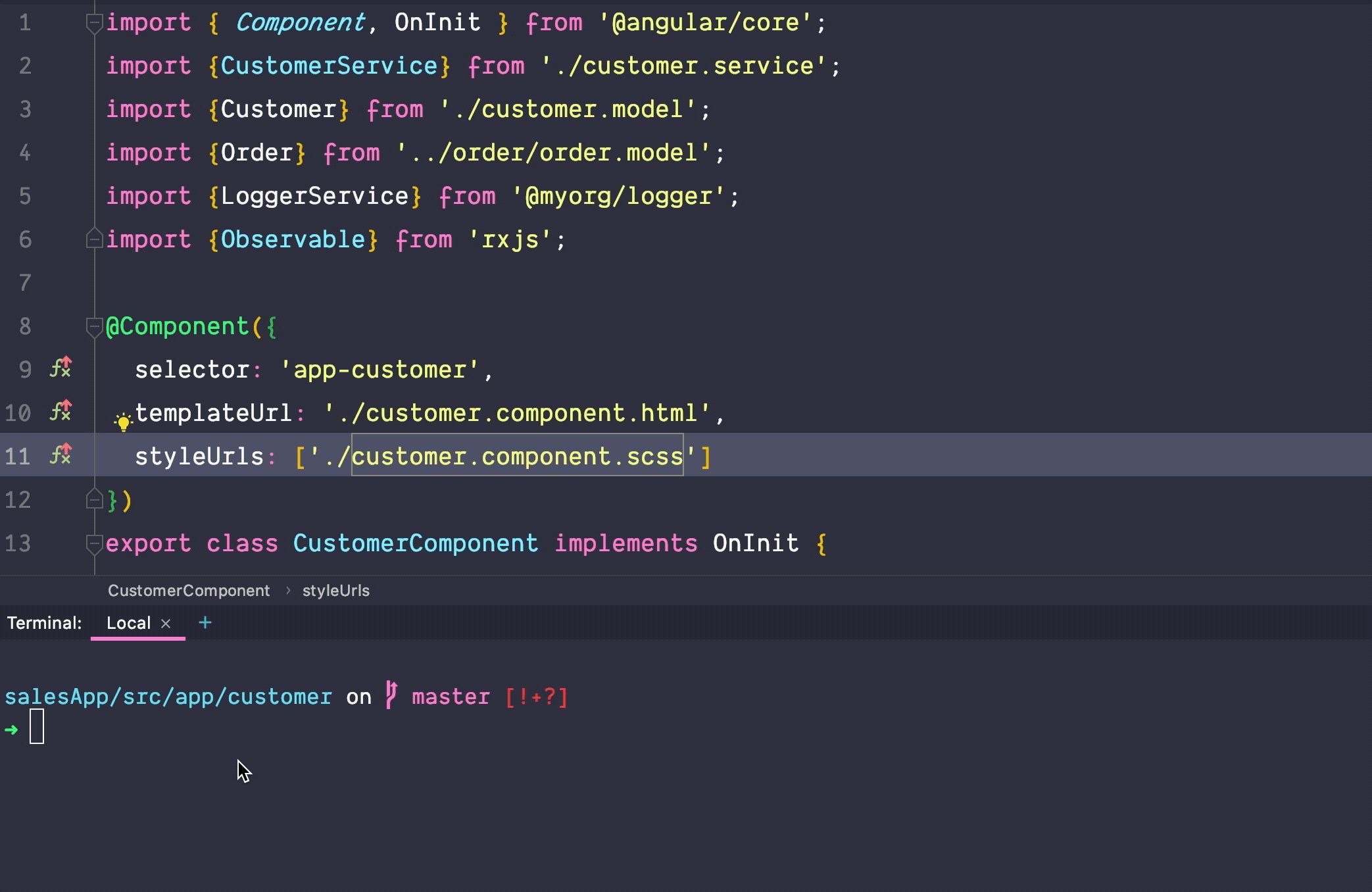
4. Block - imports for the same moduleTake a look at the following source file. It's hard to distinguish between third-party imports, company wide imports and files from same module.
import { Component, OnInit } from '@angular/core';
import { CustomerService } from './customer.service';
import { Customer } from './customer.model';
import { Order } from '../order/order.model';
import { LoggerService } from '@myorg/logger';
import { Observable } from 'rxjs';A cleaner version that is easy scannable would look like this:
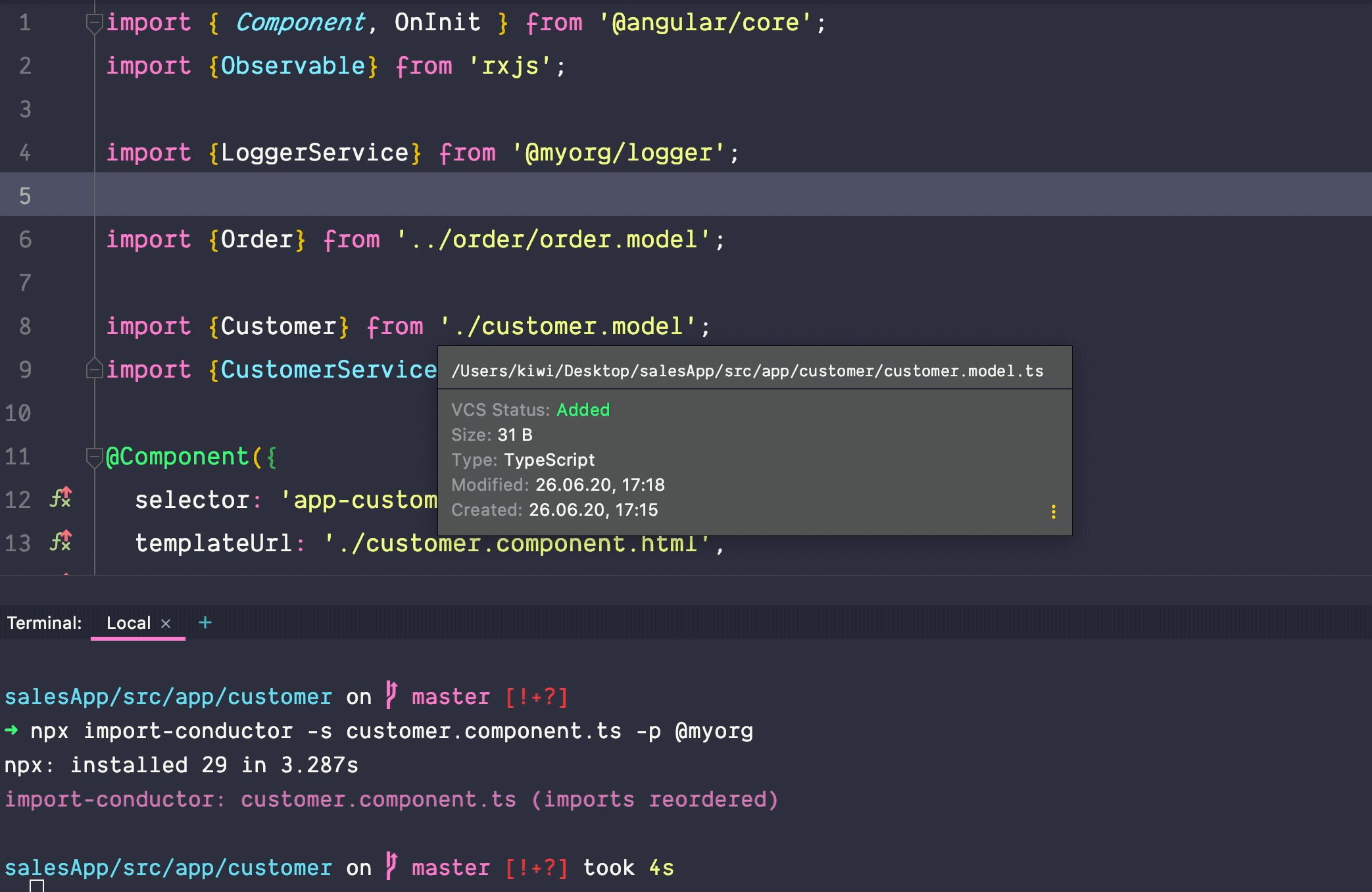
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { LoggerService } from '@myorg/logger';
import { Order } from '../order/order.model';
import { Customer } from './customer.model';
import { CustomerService } from './customer.service';Of course, it's a lot of work to order all import statements in existing code bases. Furthermore, in bigger development teams it's hard to enforce this syntax so that every developer orders their imports accordingly. Especially with AutoImports in IDEs.
That's where import-conductor comes into play.
Import-conductor can reorder all imports in your project, and combined with tools like husky you can automatically reorder
imports of changed files in a pre commit hook.
Usage
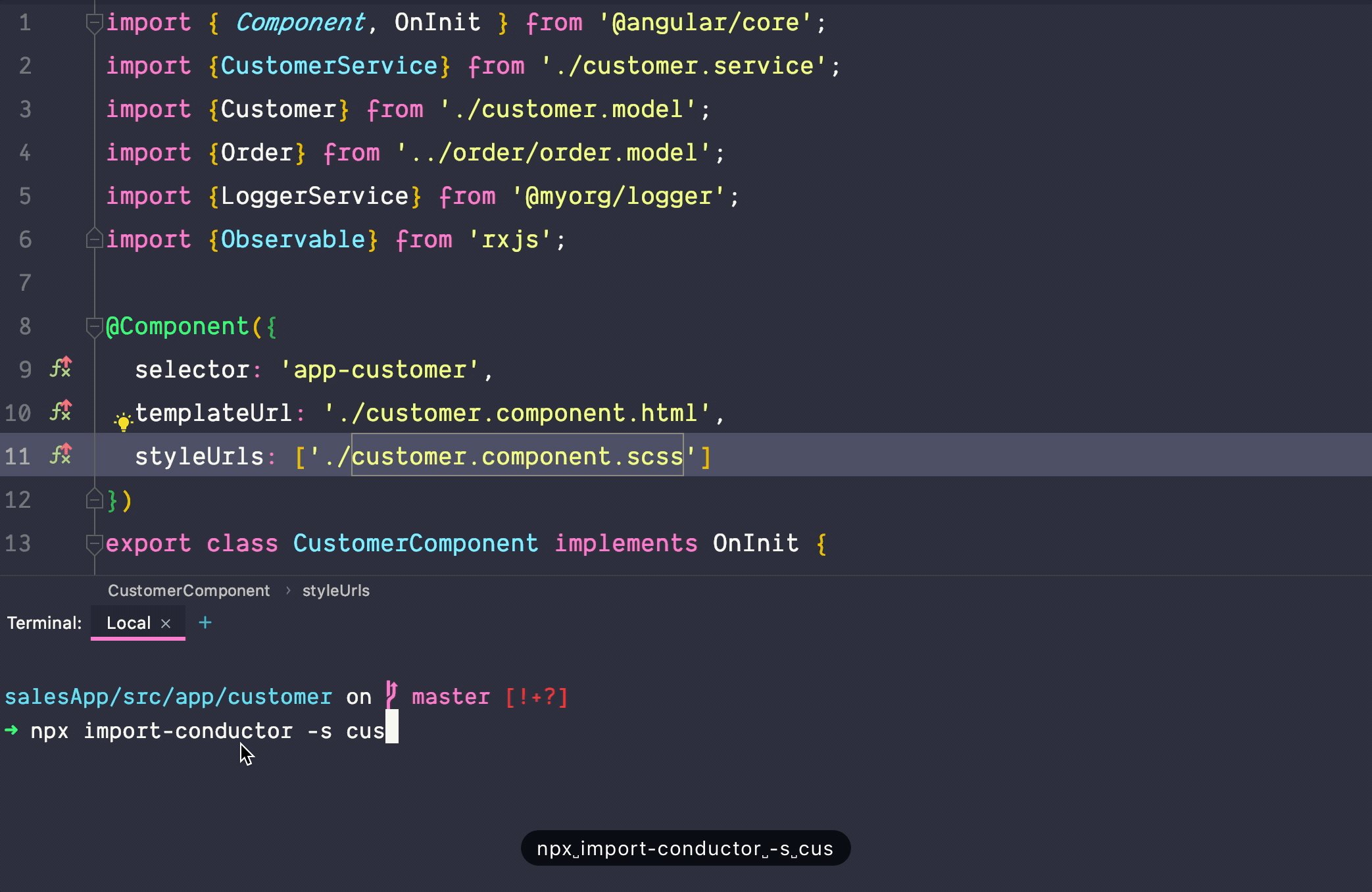
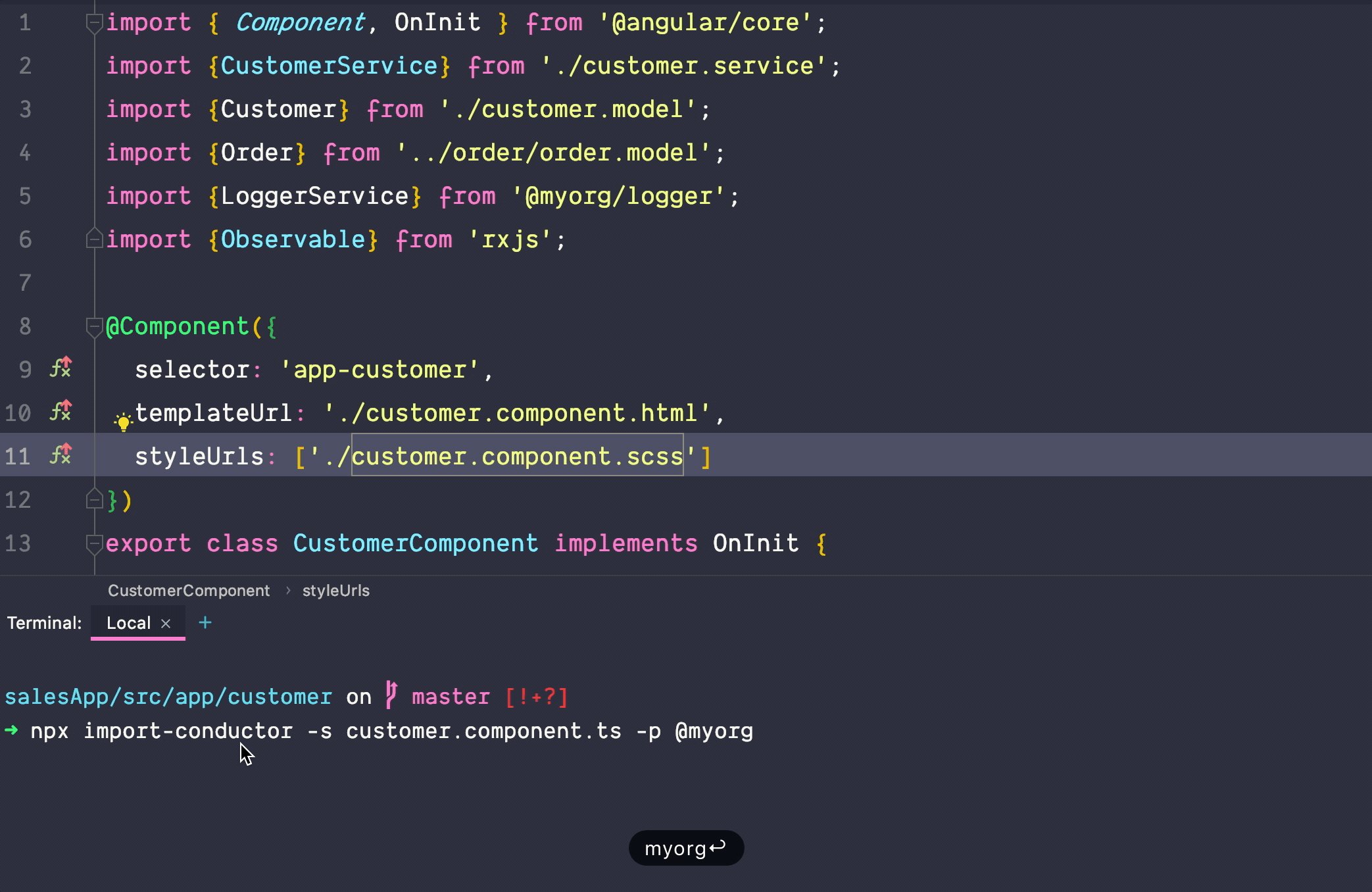
- Run in the command line:
`shell script
npx import-conductor -s customer.component.ts -p @myorg
- Run as a npm script:
```json
"scripts": {
"import-conductor": "import-conductor -p @myorg"
},- Integrate with tools like
husky:
"lint-staged": {
"*.{ts,tsx}": [
"import-conductor --staged -p @myorg",
"prettier --write",
"eslint --fix",
"git add"
]
},Options
source- Regex to that matches the source files: (defaults to[./src/**/*.ts])
`shell script
import-conductor --source mySrc//*.ts anotherSrc//.ts
import-conductor -s mySrc/**/.ts anotherSrc//*.ts
import-conductor mySrc//.ts anotherSrc/**/.ts
- `ignore`\* - Ignore files that match the pattern: (defaults to `[]`)
```shell script
import-conductor --ignore 'mySrc/**/*some.ts' 'main.ts'
import-conductor -i 'mySrc/**/*some.ts' 'main.ts'*Note: you can also skip a file by adding the following comment at the top:
// import-conductor-skip
...userLibPrefixes- The prefix of custom user libraries - the prefix used to distinguish between third party libraries and company libs: (defaults to[])
`shell script
import-conductor --userLibPrefixes @customA @customB
import-conductor -p @customA @customB
- `separator` - The string separator between the imports sections: (defaults to `\n`)
```shell script
import-conductor --separator '' ==> no separatorgroupOrder- The group order to follow: (defaults to[thirdParty, userLibrary, differentModule, sameModule])
`shell script
import-conductor --groupOrder 'userLibrary' 'differentModule' 'sameModule' 'thirdParty'
import-conductor -g 'userLibrary' 'differentModule' 'sameModule' 'thirdParty'
- `staged` - Run against staged files: (defaults to `false`)
```shell script
import-conductor --stagednoAutoMerge- Disable automatically merging 2 import statements from the same source: (defaults tofalse)
`shell script
import-conductor --noAutoMerge
- `autoAdd` - Automatically adding the committed files when using the staged option: (defaults to `false`)
```shell script
import-conductor --autoAdd
import-conductor -adryRun- Run without applying any changes: (defaults tofalse)
`shell script
import-conductor --dryRun
import-conductor -d
- `verbose` - Run with detailed log output: (defaults to `false`)
```shell script
import-conductor --verbose
import-conductor -vversion:
`shell script
import-conductor --version
- `help`:
```shell script
import-conductor --help
import-conductor -hCore Team
Kevin Kreuzer |
Shahar Kazaz |
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Kevin Kreuzer 💻 🎨 📖 🤔 🚇 🚧 ⚠️ |
Shahar Kazaz 💻 📖 🤔 🚇 🚧 ⚠️ |
Robert Laurenz 📖 |
Lonli-Lokli 💻 ⚠️ 🐛 |
Yuri Santos 💻 |
markoberholzer-es 💻 🤔 |
Michael Trefzer 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
