OpenAPI Explorer
Web Component Custom Element for Open-API spec viewing, with automatic integration for React and Vue.
This is an open source project managed by the Authress Engineering team.
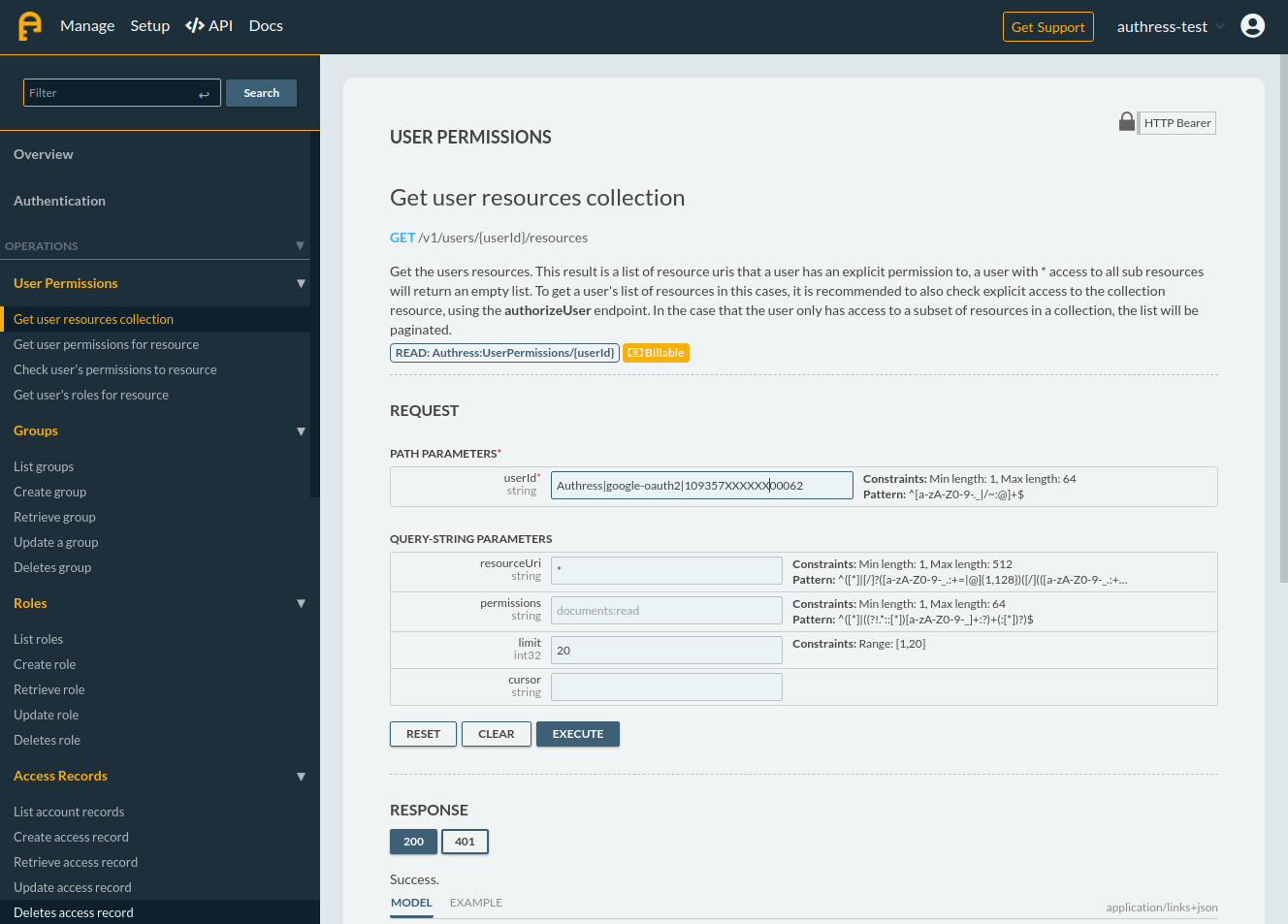
Beautiful and responsive API explorer and console
Check out the Demo
(Curious about the exact styling of the demo)
Get started now
npm install openapi-explorer
Quick start example
import 'openapi-explorer';
<openapi-explorer :spec-url="openapiSpecificationUrl">
<div slot="overview">
<h1>The API</h1>
</div>
</openapi-explorer>Features
- OpenAPI 3.2+
- Built in automatic Internationalization (I18n)
- Works with any framework
- View resources, models, and directly make API calls
- Better Usability,
- Request fields are pre-populated with default data
- Takes only one click to make an API call
- Renders SDK/client code samples
- Branding and Personalization features makes it easy to follow any style guide
- Fully customizable theme
- Plenty of customization options
- Add external contents throughout the component, extensible with markdown, images, links, and text
- All properties are reactive
- Style the element with standard css (change padding, position, border, margin )
- Styles that reflect your site and your UI/UX frameworks (React, Vue, vanilla js, Bootstrap, Material, and many more...)
- Responsive so it works on mobile
- Lightweight and fast
Documentation
- Migrating from v1 to v2 of openapi-explorer - Review the breaking changes
- Property and variables documentation
- Examples (Vue, React, JS, and more)
- Generate the open specification document necessary for this library - by using an editor or by following the Open API Specification
- Styling your openapi-explorer UI
- Recent changes and updates
Troubleshooting integration issues
Contribution
# Clone / Download the project then
git clone
## Pull in dependencies
yarn
# build will generate dist/openapi-explorer.min.js
yarn build
import 'openapi-explorer';Copyright
Copyright Rhosys AG
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this repository source except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.