react-native-console-table

This package is designed to display an array of objects (with the same interface) as a table in the terminal.
🗃️ Installation
npm i react-native-console-table
📖 Usage
⚠️ For correct table border display, ensure that a monospaced font is set for the terminal.\ You can do this in VSCode:
File > Preferences > Settings > Font Familyenter'Courier New', monospace'.
import { consoleTable } from 'react-native-console-table';
interface IDataMock {
name: string;
age: number;
country: string;
job: string;
}
const dataMock: IDataMock[] = [
{ name: 'Alice', age: 25, country: 'USA', job: 'Developer' },
{ name: 'Bob', age: 30, country: 'UK', job: 'Driver' },
{ name: 'Charlie', age: 28, country: 'Canada', job: 'Engineer' },
{ name: 'Charlie', age: 28, country: 'Canada', job: 'Manager' },
{ name: 'Bob', age: 30, country: 'UK', job: 'Developer' }
];
consoleTable(dataMock);
or
consoleTable(dataMock, {...Props settings});Props settings
| Name | type | Description |
|---|---|---|
| title | string | undifined | Title for table. |
| selectionTitle | string | undifined | Title highlight type selection. |
| selectionHeader | string | undifined | Header highlight type selection. |
| isShowLine | boolean | Table with or without data separation lines. |
| sing | string | undifined | Icon selection for the table. |
| filter | string[] | undifined | An array of object keys for filtering and excluding columns with these keys from the table. |
Default
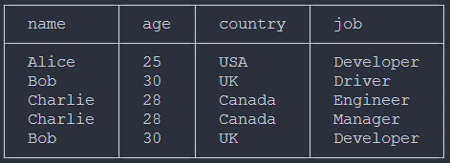
By default, without a settings object.
consoleTable(dataMock);
Property SelectionHeader
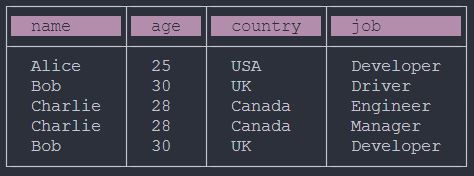
Table display with highlighted header.
consoleTable(dataMock, {selectionHeader: 'background_magenta'});
Property IsShowLine
Table display with highlighted header and data separation lines.
consoleTable(dataMock, {selectionHeader: 'background_magenta', isShowLine: true});
Property Sing
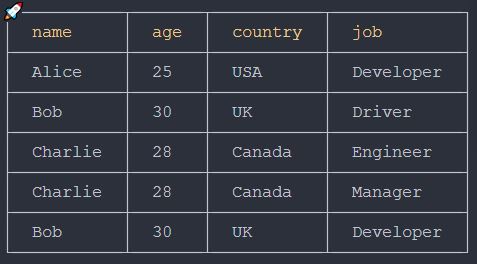
Table display with yellow headers, data separation lines, and an icon.
consoleTable(dataMock, {selectionHeader: 'text_yellow', isShowLine: true, sing: 'rocket'});
Property Title and SelectionTitle
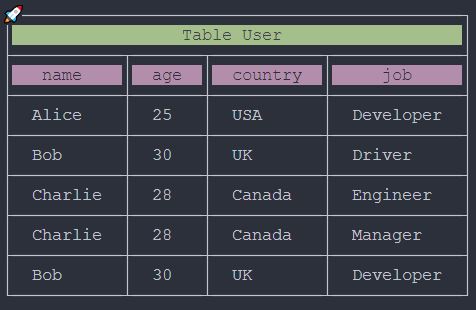
Table with highlighted header, highlighted top row, data separation lines, and an icon.
consoleTable(dataMock,
{
title: 'Table User',
sing: 'rocket',
selectionTitle: 'background_green',
selectionHeader: 'background_magenta',
isShowLine: true
}
);
Property Filter
You can pass keys as an array to exclude specific columns from the table displayed in the console.
consoleTable(dataMock,
{
title: 'Table User',
sing: 'box',
selectionTitle: 'background_green',
selectionHeader: 'background_magenta',
filter: ['job', 'country']
}
);