Installation
Add the dependency:
npm i react-native-social-login-module
Peer Dependencies
IMPORTANT! You need install them
"react-native-androw": ">= 0.0.34"
Usage
Import
import SocialLoginScreen from "react-native-social-login-screen";
Fundamental Usage
<SocialLoginScreen
onSignUpPress={() => {}}
onLoginPress={() => {}}
onForgotPasswordPress={() => {}}
onUserNameChangeText={(username) => console.log("Username: ", username)}
onPasswordChangeText={(password) => console.log("Password: ", password)}
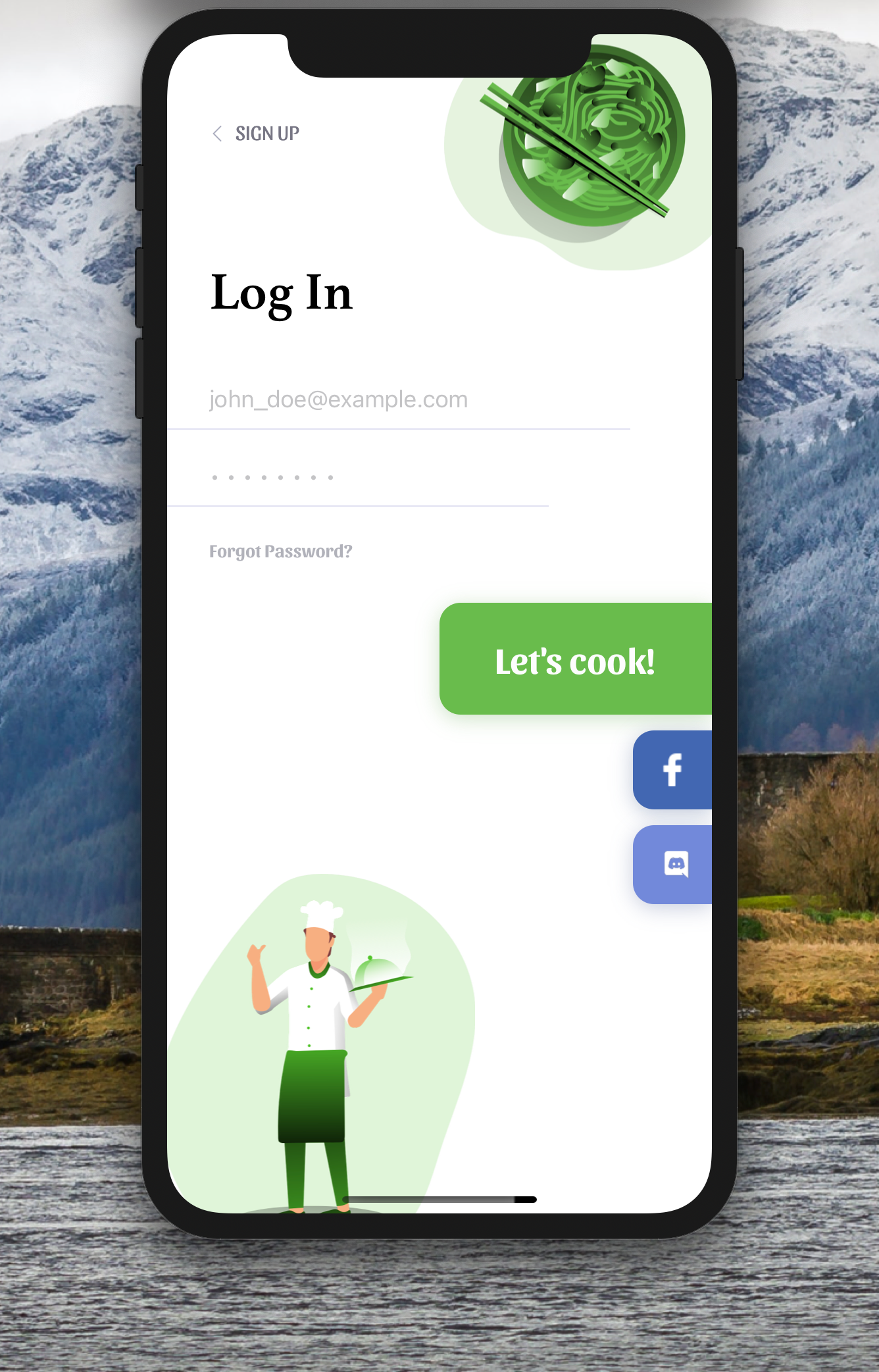
rightTopAssetImageSource={require("./assets/ramen.png")}
leftBottomAssetImageSource={require("./assets/chef.png")}
/>
Advanced Usage
<SocialLoginScreen
onUserNameChangeText={(username) => console.log("Username: ", username)}
onPasswordChangeText={(password) => console.log("Password: ", password)}
onSignUpPress={() => {}}
onLoginPress={() => {}}
onForgotPasswordPress={() => {}}
enableFacebookLogin
onFacebookLoginPress={() => {}}
enableDiscordLogin
onDiscordLoginPress={() => {}}
enableTwitterLogin
onTwitterLoginPress={() => {}}
enableGoogleLogin
onGoogleLoginPress={() => {}}
rightTopAssetImageSource={require("./assets/ramen.png")}
leftBottomAssetImageSource={require("./assets/chef.png")}
signUpTextStyle={{
fontFamily: "Sansita-Regular",
}}
loginTextStyle={{
fontFamily: "Athelas-Bold",
}}
forgotPasswordTextStyle={{
fontFamily: "Sansita-Bold",
}}
/>
Configuration - Props
Fundamentals
| Property |
Type |
Default |
Description |
| onLoginPress |
function |
undefined |
fundamental onLoginPress functionality for your own logic |
| onSignUpPress |
function |
undefined |
handle sign-up button is pressed |
| onForgotPasswordPress |
function |
undefined |
handle forgot password button is pressed |
| rightTopAssetImageSource |
image-source |
undefined |
set the right top aligned asset with your own image source |
| leftBottomAssetImageSource |
image-source |
undefined |
set the left bottom aligned asset with your own image source |
| backArrowImageSource |
image-source |
default |
set the sign-up button's back button asset with your own image source |
| usernamePlaceholder |
string |
"john_doe@example.com" |
change the username TextField's placeholder |
| passwordPlaceholder |
string |
"• • • • • • • •" |
change the password TextField's placeholder |
| onUserNameChangeText |
function |
undefined |
handle username TextField's onChangeText |
| onPasswordChangeText |
function |
undefined |
handle password TextField's onChangeText |
| Property |
Type |
Default |
Description |
| loginText |
string |
"Login" |
change the login button's text |
| signUpText |
string |
"Sign Up" |
change the sign up button's text |
| loginTitleText |
string |
"Log In" |
change the login title's text |
| forgotPasswordText |
string |
"Forgot Password?" |
change the forgot password button's text |
| enableFacebookLogin |
boolean |
false |
enable the Facebook login button |
| enableTwitterLogin |
boolean |
false |
enable the Twitter login button |
| enableGoogleLogin |
boolean |
false |
enable the Google login button |
| enableDiscordLogin |
boolean |
false |
enable the Discord login button |
| onFacebookLoginPress |
function |
undefined |
handle Facebook login button is pressed |
| onTwitterLoginPress |
function |
undefined |
handle Twitter login button is pressed |
| onGoogleLoginPress |
function |
undefined |
handle Google login button is pressed |
| onDiscordLoginPress |
function |
undefined |
handle Discord login button is pressed |
| requiredRestPassword |
boolean |
true |
handle display of forget password |
| requiredSignup |
boolean |
true |
handle display of Sigup |
Customization
| Property |
Type |
Default |
Description |
| loginTextStyle |
style |
default |
change or override the default styling for login text |
| signUpTextStyle |
style |
default |
change or override the default styling for sign-up text |
| forgotPasswordTextStyle |
style |
default |
change or override the default styling for forgot password text |
| loginButtonShadowColor |
style |
default |
change the default shadow color for login button |
| loginButtonBackgroundColor |
style |
#69bc4c |
change the default background color for login button |
| usernameTextFieldStyle |
style |
default |
change or override the default styling for username TextField |
| passwordTextFieldStyle |
style |
default |
change or override the default styling for password TextField |
More customization is in coming...
Future Plans
- <input checked="" disabled="" type="checkbox">
LICENSE
- <input disabled="" type="checkbox"> More Customization Options
- <input disabled="" type="checkbox"> Built-in Sign-Up Screen and Forget password and its navigation with animation
- <input disabled="" type="checkbox"> Point of 3RD PartApi for further authentications.
Author
arunchaitanyajami, arunchaitanyajami@gmail.com
License
React Native Social Login Screen is available under the MIT license. See the LICENSE file for more info.