React Native Youtube iframe + solving unavailable video problem

A wrapper of the Youtube IFrame player API build for react native.
- ✅ solving unavalabe video
- ✅ Works seamlessly on both ios and android platforms
- ✅ Does not rely on the native youtube service on android (prevents unexpected crashes, works on phones without the youtube app)
- ✅ Uses the webview player which is known to be more stable compared to the native youtube app
- ✅ Access to a vast API provided through the iframe youtube API
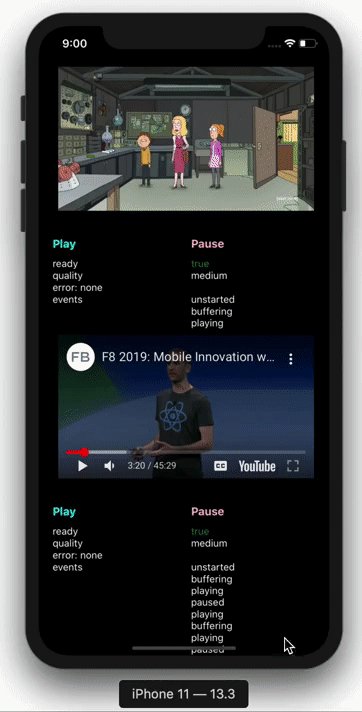
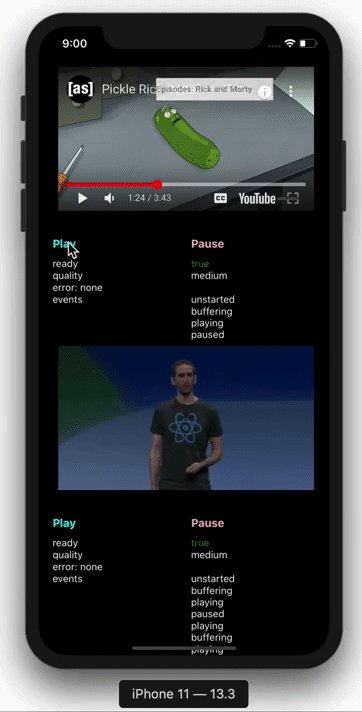
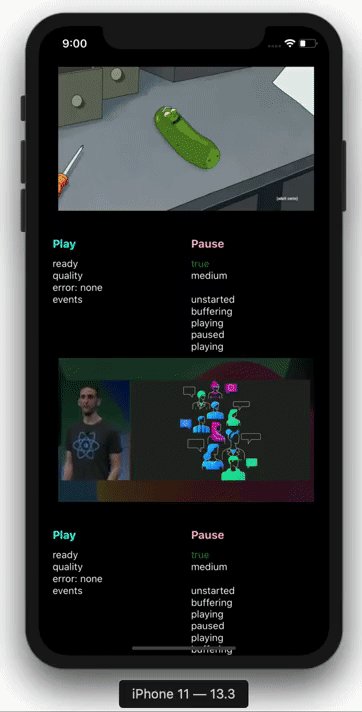
- ✅ Supports multiple youtube player instances in a single page
- ✅ Fetch basic video metadata without API keys (uses oEmbed)
- ✅ Works on modals and overlay components
- ✅ Expo support

Installation and Documentation
same as react-native-youtube-iframe just we added remote props react-native-youtube-iframe
<YouTube
remote="https://shahab-yousefi.github.io/react-native-youtube-iframe/youtube.html"
videoId={video_id} // The YouTube video ID
height={height} // your custom height
/>Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
