 Reanimated Color Picker
Reanimated Color Picker
A Pure JavaScript Color Picker for React Native.
Highly customizable.
Supports IOS, Android, Expo, and Web platforms.
Supports right-to-left (RTL) layouts.












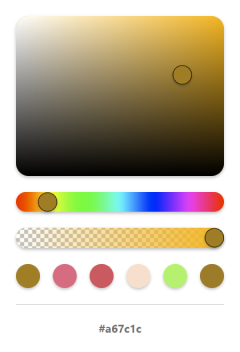
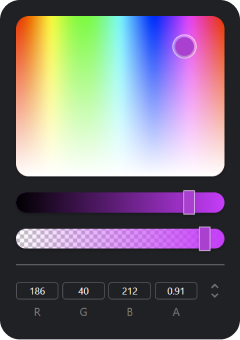
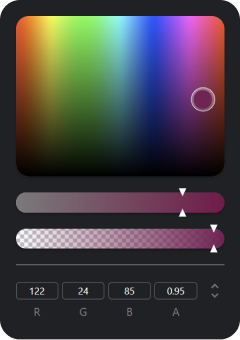
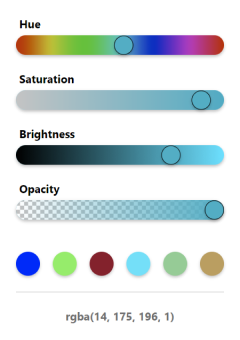
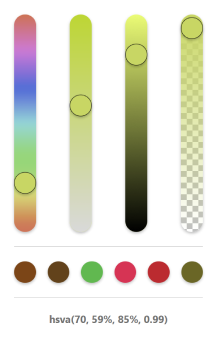
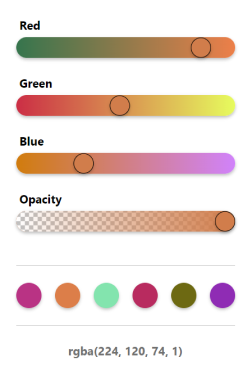
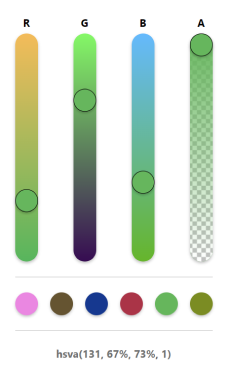
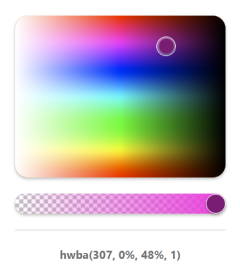
Examples
Prerequisites
Follow the installation instructions by using the links provided below.
react-native-gesture-handler version
2.0.0or higher.react-native-reanimated version
2.0.0or higher.For
Expomanaged workflow version44or higher is required.
Installation
Note First we need to install react-native-gesture-handler(>=2.0.0) and react-native-reanimated(>=2.0.0),
- Open a Terminal in the project root and run:
npm i reanimated-color-pickerFabric support
react-native-gesture-handlersupports the new architecture since version2.3.0.react-native-reanimatedsupports the new architecture since version3.0.0.
Usage
📖 View the documentation site 📖
Related library, React Native Material You Colors.
License
- Reanimated Color Picker library is licensed under The MIT License.
Sponsoring
If you're integrating Reanimated Color Picker in a production app, consider funding this project and contact me .




