spin-delay
Smart Spinner Helper for React

There are a few annoyances when working with spinners. Network request can be so fast that rendering a spinner does more harm than good. Why render a spinner when loading the data only takes like 50ms?
This can be fixed by adding a delay. Only show the spinner when the request takes longer than 200ms for example. And what happens when the request takes 210ms? Right, we see a spinner for 10ms. This flicker can be annoying.
spin-delay solves these issues by wrapping your booleans, and only returning
true after the delay, and for a minimum time of minDuration. This way
you're sure that you don't show unnecessary or very short living spinners.
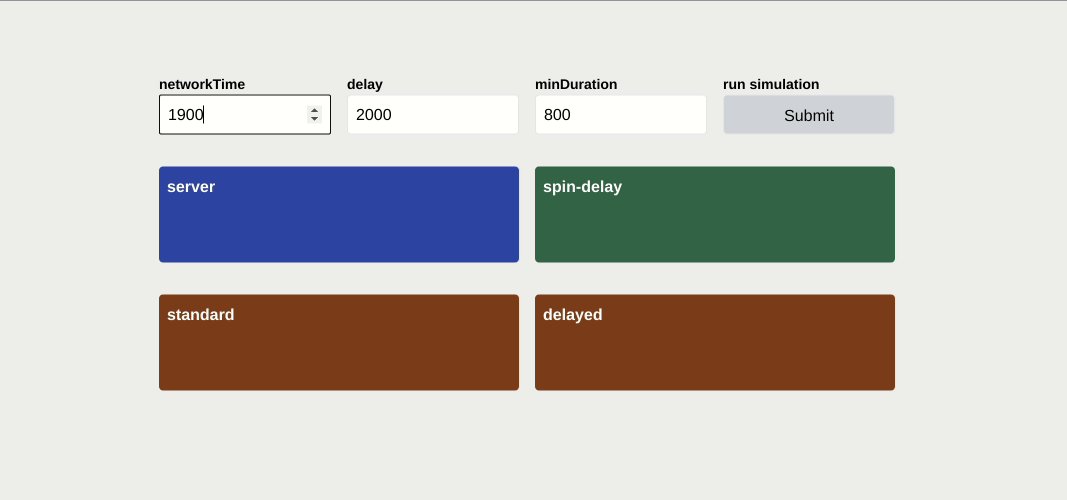
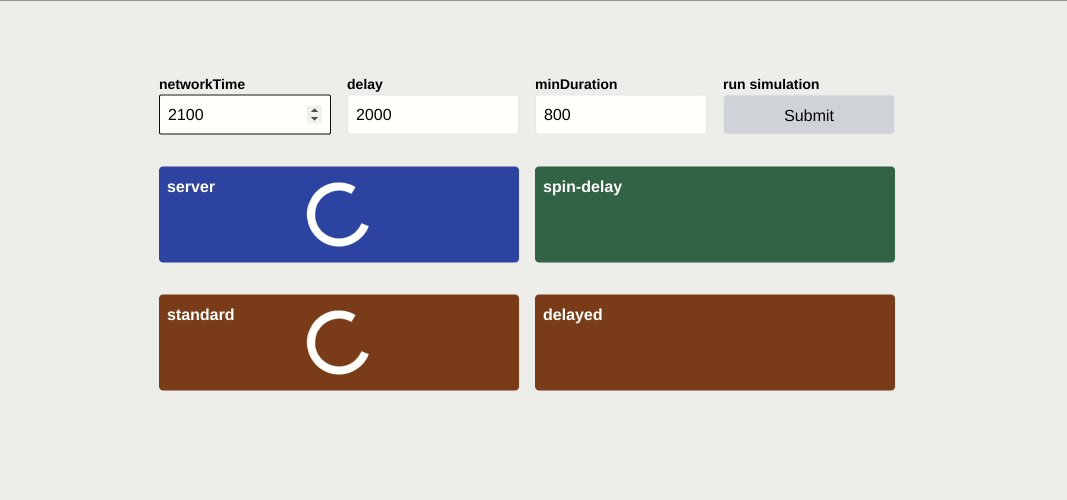
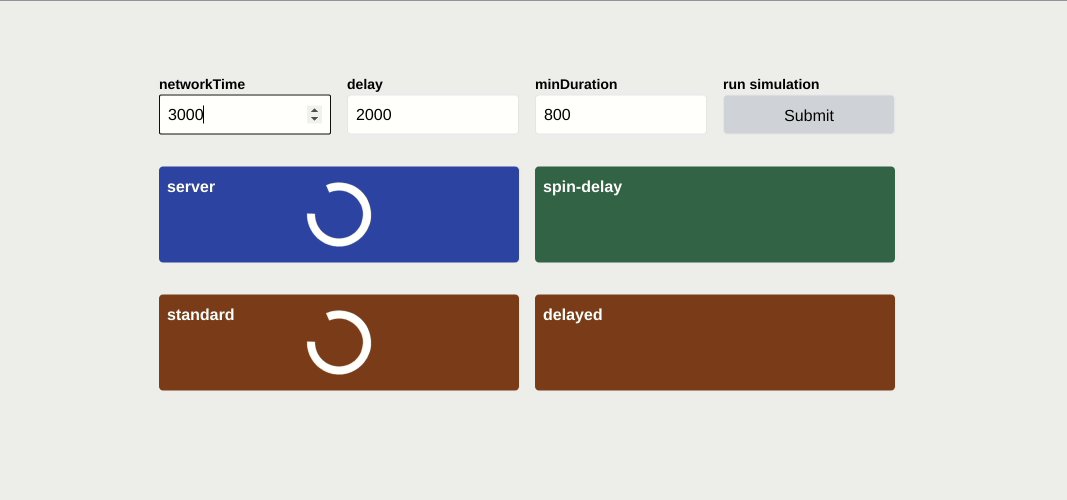
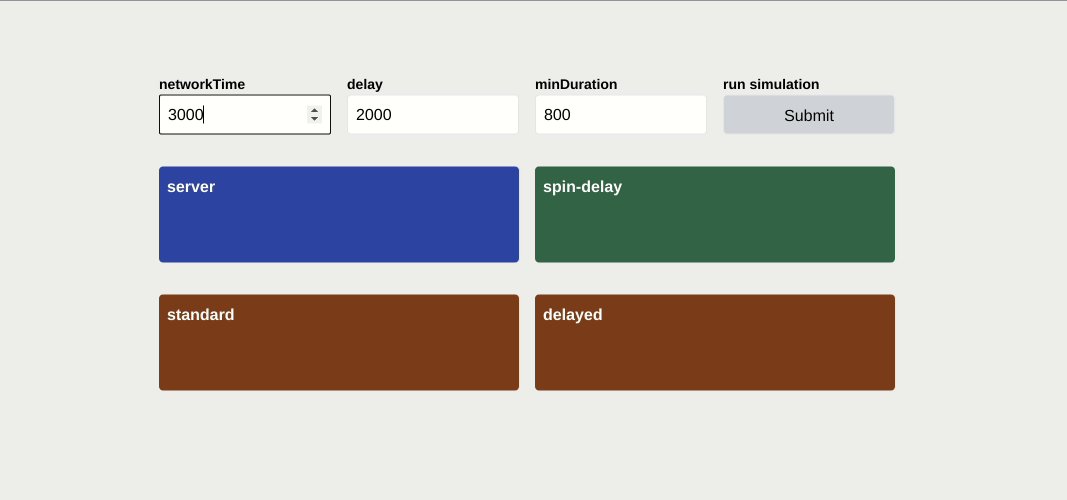
Demo
Sandbox -> https://codesandbox.io/s/spin-delay-jlp2c
Installation
With npm:
npm install --save spin-delayWith yarn:
yarn add spin-delayAPI
The examples below use the following data object:
import { useSpinDelay } from 'spin-delay';
function MyComponent() {
const [{ loading }] = useFetch('http://example.com');
// options are optional, and default to these values
const showSpinner = useSpinDelay(loading, { delay: 500, minDuration: 200 });
if (showSpinner) {
return <Spinner />;
}
// ...
}Contributors ✨
Thanks goes to these wonderful people (emoji key):
Stephan Meijer 🤔 💻 🚇 🚧 ⚠️ |
Peter Hozák 🤔 ⚠️ |
Eric Hosick 📖 |
Supachai Dev 💻 |
Kent C. Dodds 💻 |
Phong Chu 💻 |
Joe Porpeglia 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
