vue-cli-plugin-component
component plugin for vue-cli

project
│ README.md
│ LICENSE (optional)
└───src
│ ├── index.js
│ └───components
│ └───Mycomponent.vue
│
└───example
├── App.vue
├── main.jsFeatures
Adjust build script to only build the component. Use serve script to serve a demo page.
Create a prepublishOnly script to run the build(s) before publishing the component
Update README.md with component information
Optional
Use ComponentFixture to develop and test the component
Automatically document the component with vue-styleguidist and vuedoc.md .
Create a license file for the project
Add projects badges
Scripts
Use build to build the component
npm run buildUse serve to serve the application example in the example folder
npm run serveWhen using vue.doc
Use doc:build to update the API section of README.md with generated documentation
npm run doc:buildWhen using vueStyleguide
Use styleguide to run style guide dev server
npm run styleguideUse styleguide:build to generate a static HTML style guide
npm run styleguide:buildConfiguration

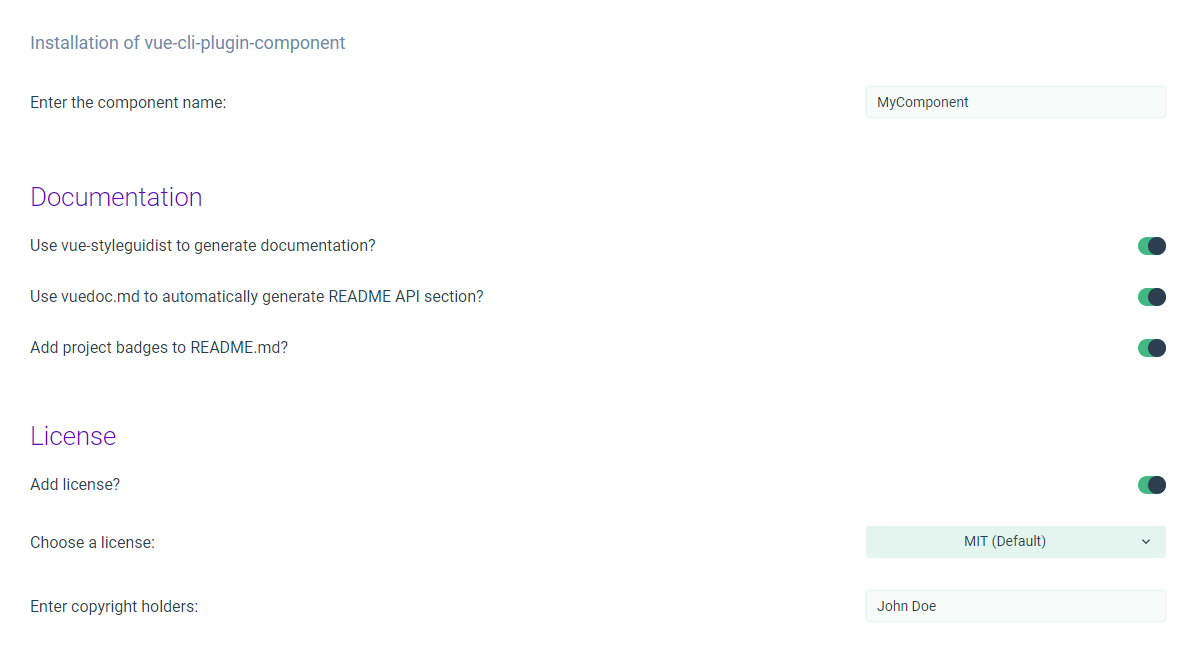
componentName: the name of the component.
useVueStyleguidist: true to install vue-styleguidist, default: true
useVueDoc: true to install vuedoc.md, default: true
addLicense true to add a License file to the project, default: false
licenseName type of the license file to create, default: MIT
copyrightHolders Project copy holders, used when creating the license file.
Injected Commands
No command will be injected.
Installing in an Already Created Project
vue add componentInjected webpack-chain Rules
No Changes are performed


