vue-cli-plugin-express
:rocket: Add an API in your Vue application in 2 minutes!
This is a vue-cli 3.x plugin to add an Node Express server in your Vue project.

:star: Features:
- Included fully customizable Express Server:
- Just add your api routes into your project (with import/export support) without thinking to something else.
- Optional automatic fallback to the Vue app, to serve both the api and the application with only one command.
- Optional socket.io support.
- (soon) Included optional example routes and components.
Table of contents
Getting started
:warning: Make sure you have vue-cli 3.x.x:
vue --versionIf you don't have a project created with vue-cli 3.x yet:
vue create my-new-appNavigate to the newly created project folder and add the cli plugin:
cd my-new-app
vue add expressSoon:
:information_source: An example APIExample.vue component will be added into your sources if you chose to include the examples.
Usage
To start your server for development purpose, use this commands:
yarn expressThe server will be automatically restarted when a change is detected.
You just then have to start the app:
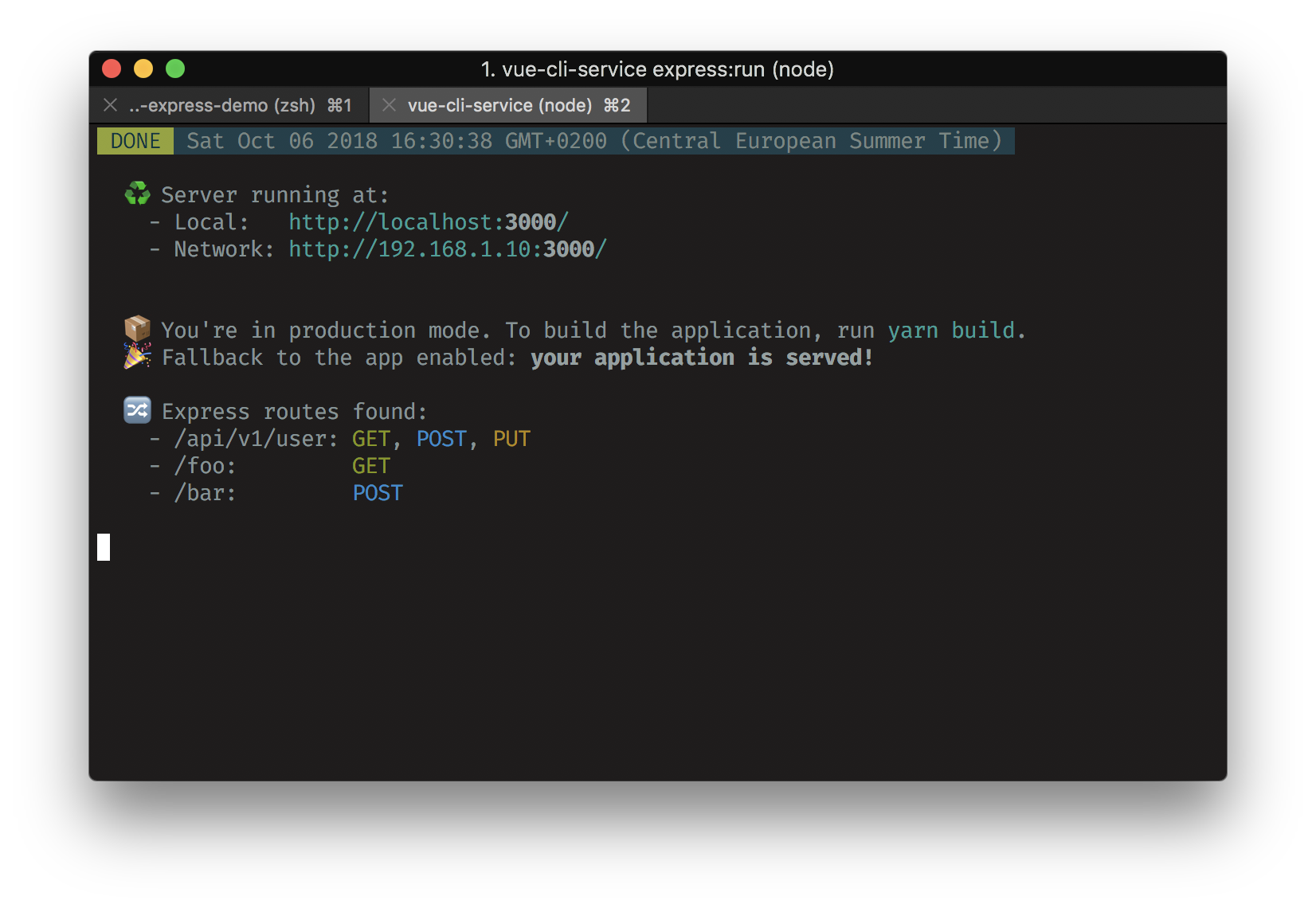
yarn serveTo run the server only once for production use, run:
yarn express:runUpdating vue-cli-plugin-express will update the Express server service :+1:
Injected Commands
vue-cli-service express:watchRun the Express server with info from
./srvand watch the files to restart itself automatically.vue-cli-service express:runRun the Express server with info from
./srvonce.
Configuration
The Express Server can be configured via the pluginOptions in vue.config.js:
module.exports = {
// Other options...
pluginOptions: {
// Express-related options
express: {
shouldServeApp: true,
serverDir: './srv',
},
},
},
}Use your app in production
Move @vue/cli-service from devDependenciesto dependencies.
Execute the following commands:
yarn build
yarn express:runFor most of cloud hosting services, you can add a start command that will be triggered automatically:
{
"scripts": {
"start": "yarn express:run"
}
}

