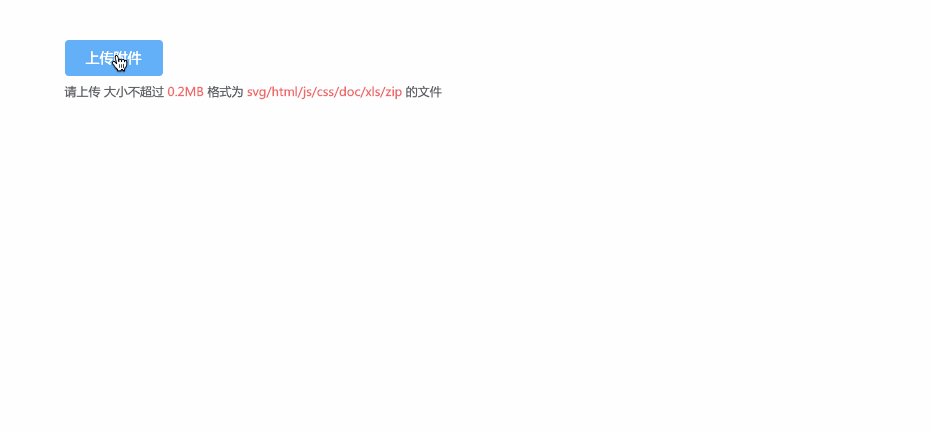
vue-ele-upload-file | 使 element-ui upload 组件更简单、好用





安装
npm install vue-ele-upload-file --save
用法
import EleUploadFile from 'vue-ele-upload-file'
export default {
components: {
EleUploadFile
}
}
示例
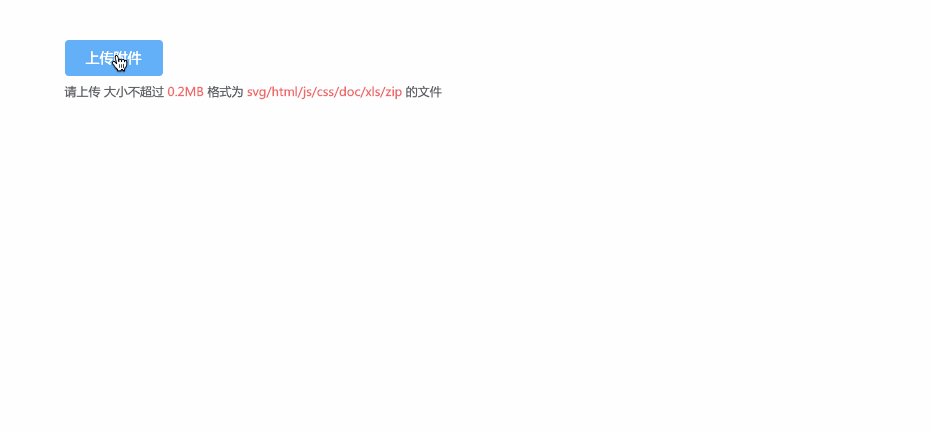
简单用法
<template>
<ele-upload-file
:responseFn="handleResponse"
action="https://jsonplaceholder.typicode.com/posts/"
v-model="file"
/>
</template>
<script>
export default {
data() {
return {
file: []
}
},
methods: {
handleResponse(response, file) {
return {
url: URL.createObjectURL(file.raw),
name: file.name,
size: file.size
}
}
}
}
</script>
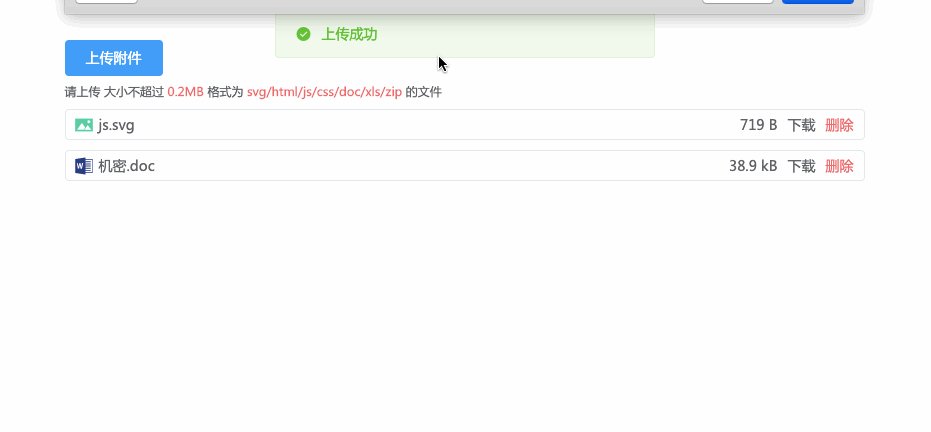
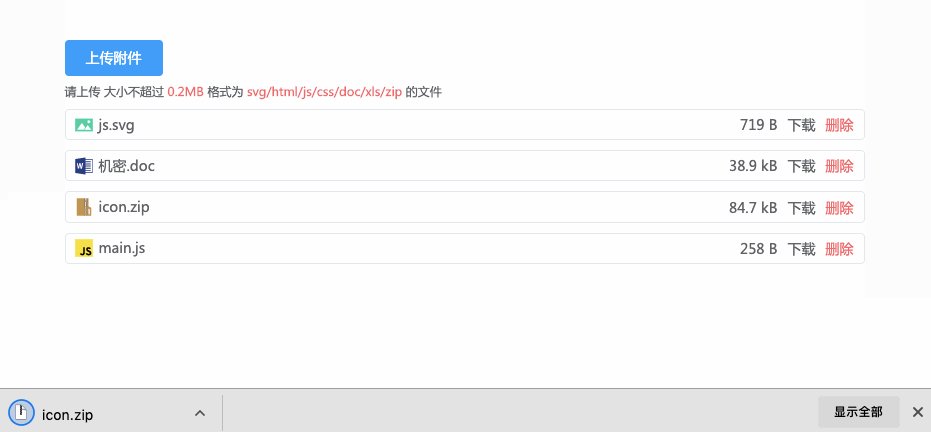
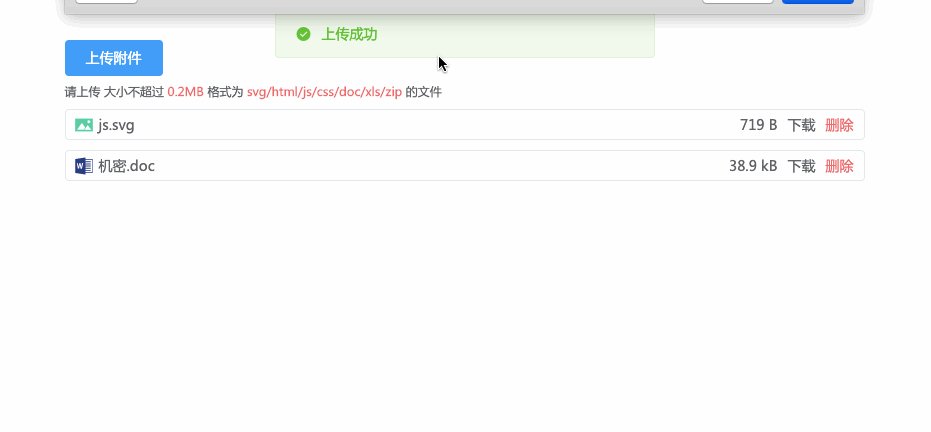
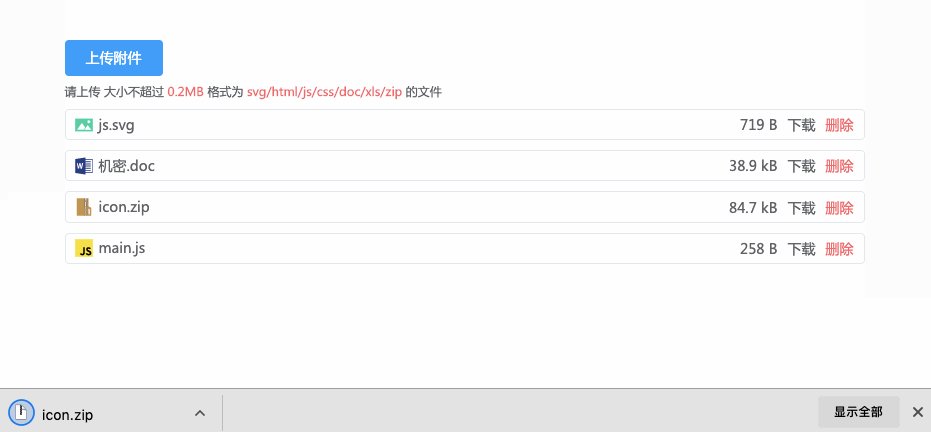
增加属性
<template>
<ele-upload-file
:disabled="false"
:file-type="['doc', 'pdf', 'png', 'jpeg', 'jpg']"
:fileSize="2"
:isCanDelete="true"
:isCanDownload="true"
:isCanUploadSame="true"
:isShowSize="true"
:isShowTip="true"
:limit="6"
:multiple="true"
:responseFn="handleResponse"
action="https://jsonplaceholder.typicode.com/posts/"
placeholder="上传附件"
v-model="file"
/>
</template>
Props 参数
props: {
value: [String, Object, Array],
action: {
type: String,
required: true
},
fileSize: Number,
responseFn: Function,
fileType: Array,
placeholder: String,
disabled: Boolean,
isShowSize: {
type: Boolean,
default: true
},
isCanDownload: {
type: Boolean,
default: true
},
isCanDelete: {
type: Boolean,
default: true
},
isCanUploadSame: {
type: Boolean,
default: true
},
isShowTip: {
type: Boolean,
default: true
},
headers: Object,
multiple: {
type: Boolean,
default: true
},
data: Object,
name: {
type: String,
default: 'file'
},
withCredentials: {
type: Boolean,
default: false
},
accept: String,
limit: Number
},
事件
| 事件名称 |
说明 |
回调参数 |
| remove |
当文件被删除时触发 |
(file, fileList) |
| success |
文件上传成功时触发 |
(file, fileList) |
| error |
上传失败时触发 |
(error) |
相关链接